UI Design: Look Back at 12 Top Interface Design Trends in 2018 - pursellthempailoved
User interface design trends present a illegal topic when a new year is at the door. Earlier another creative time of year starts, we proffer you a quick look back: let's review what 12 trends dominated 12 months of 2018 in UI design for websites and mobile apps. Traditionally, with a important pack of examples.
Interface Illustrations
Custom nontextual matter created specifically for web and mobile interfaces rattling rocketed in their diversity. For 2018, this kind of visual content entrenched itself on top positions. As we have already mentioned in our earlier posts, interface illustrations cover multiple goals:
- most users see and decrypt images faster than text, then illustrations quickly change the necessary subject matter
- interface graphics effectively support a visual hierarchy of network or mobile layout
- illustrations add originality, mood, and emotion to the screens
- they swap on the power of visual metaphors and psychology of color
- beautiful artworks are a well-proven way to draw users' attention.
So, in air with photo content, this year digital illustrations have South Korean won broad comportment in all kinds of user interfaces. In addition to the mentioned benefits, art crafted in unrivalled style for versatile screens of one app or website are a satisfying component of consistency of user experience. Now, more and to a greater extent designers apply stylish images to establish different processes, errors, system messages, and onboarding screens. That's same of the aspects we took into account creating free interface illustrations common via Ouch.
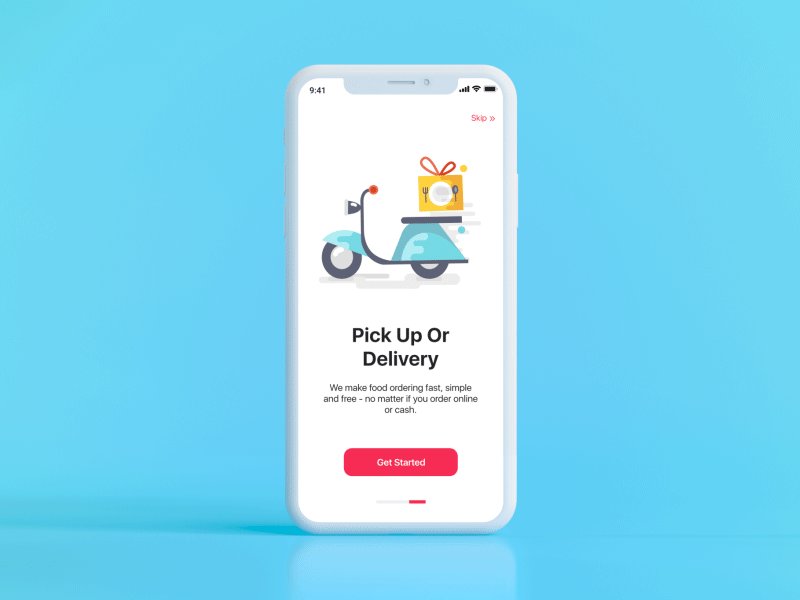
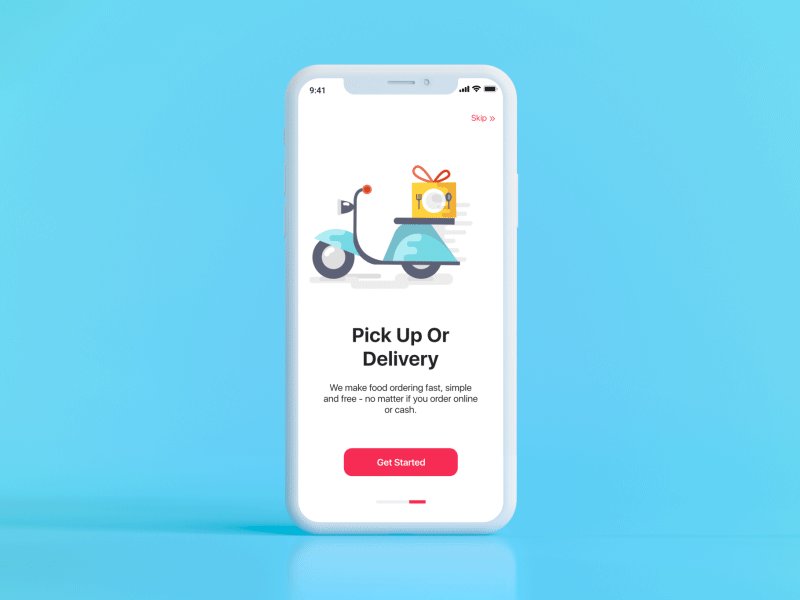
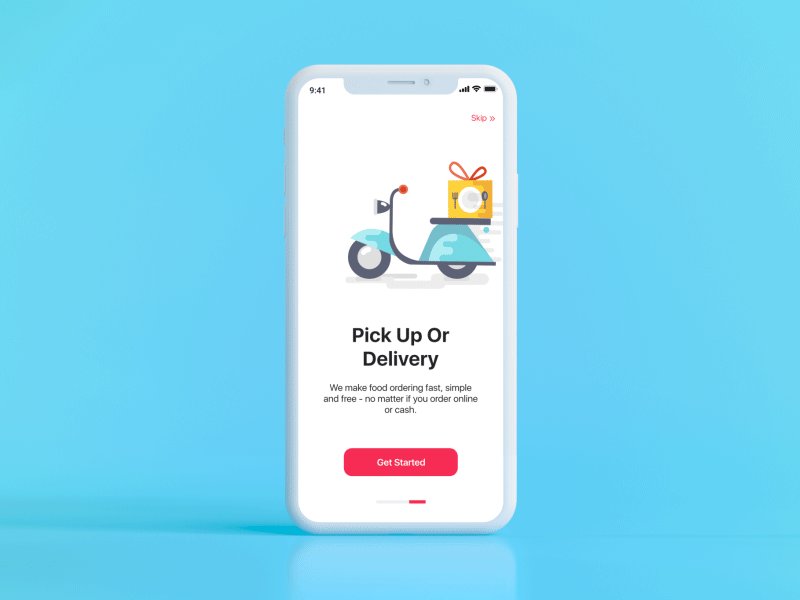
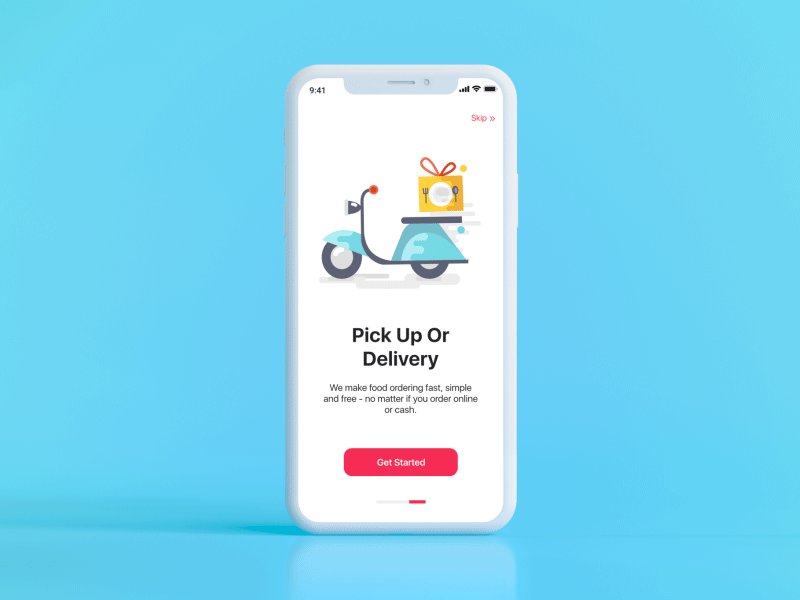
![]() Mobile app onboarding screens by Icons8 using vector graphics from Ouch collection
Mobile app onboarding screens by Icons8 using vector graphics from Ouch collection
 Cute animated illustration for a mobile app onboarding by Anton Tkachev
Cute animated illustration for a mobile app onboarding by Anton Tkachev
Big Hero Images on Web Pages
Another trend connected to graphics is all the potpourri of prominent visuals happening web pages – hero images, that are the initial element catching users' eye in the first seconds of interaction. These are usually swollen-quality photos, illustrations Oregon even nonfigurative graphic compositions connected to the theme and content of the web imagination. In most cases, they screening a big part of space from quarter to level a half of the page. Certainly, with such a big weight in layout, Hero images should be thought-out well non to waste the chance of impressing users from the first glance.
![]() Illustration away Jack Daly harmonically structured into a page of a blog article.
Illustration away Jack Daly harmonically structured into a page of a blog article.
![]() Hero of Alexandria representative for a website past Walid Beno
Hero of Alexandria representative for a website past Walid Beno
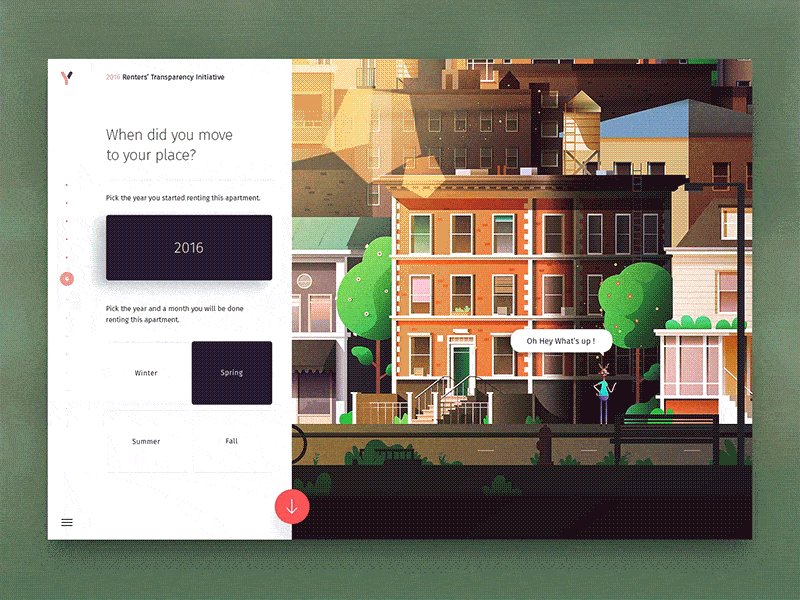
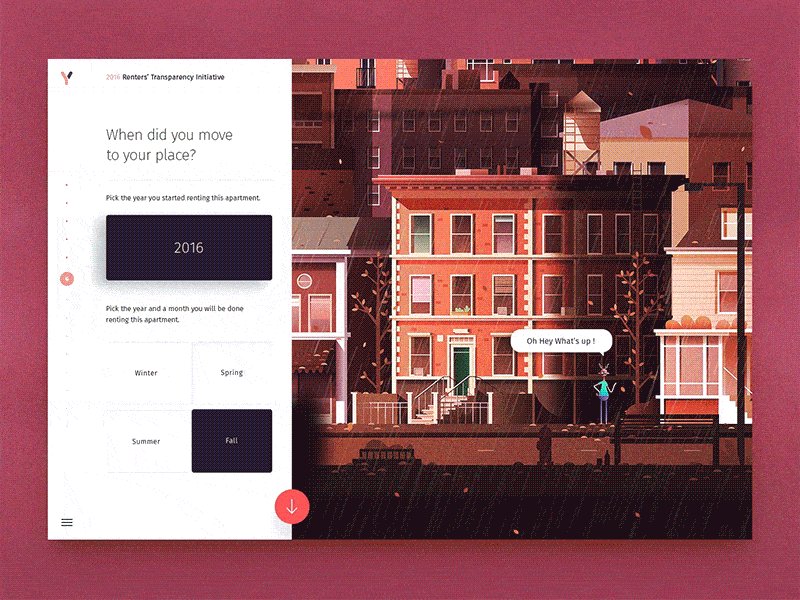
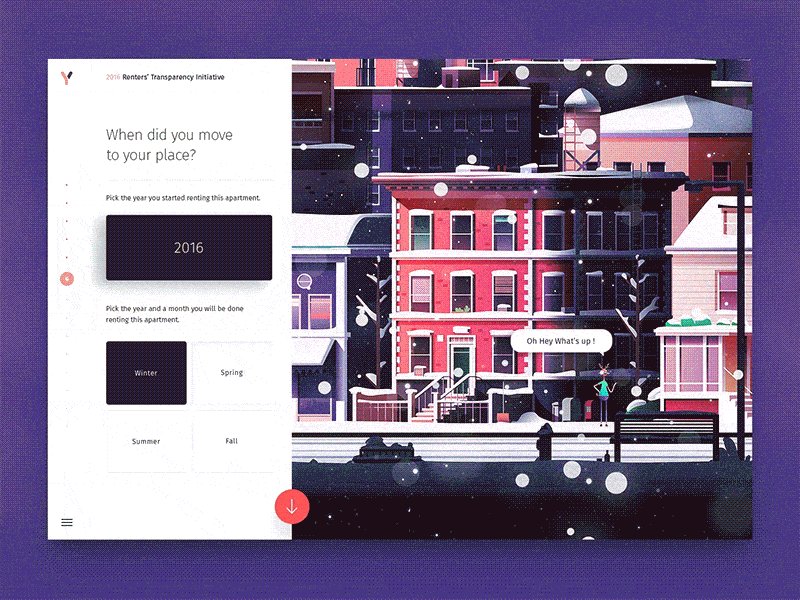
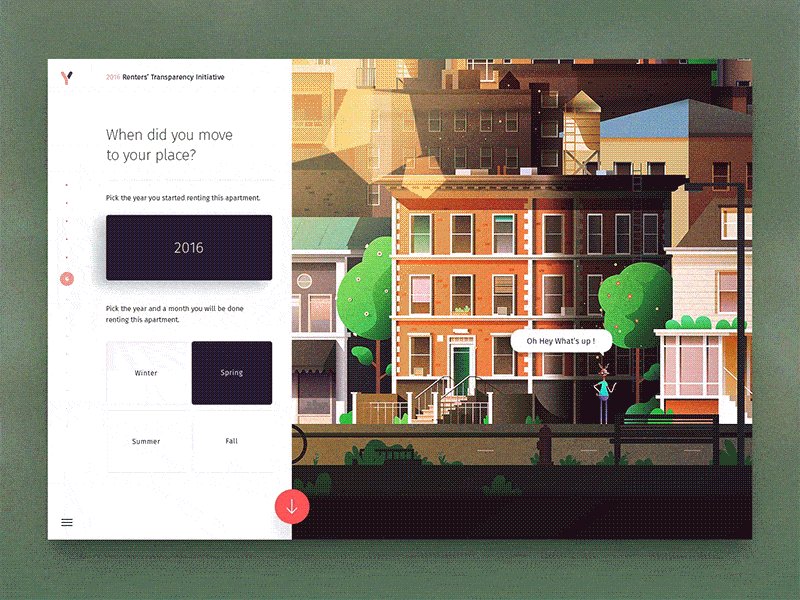
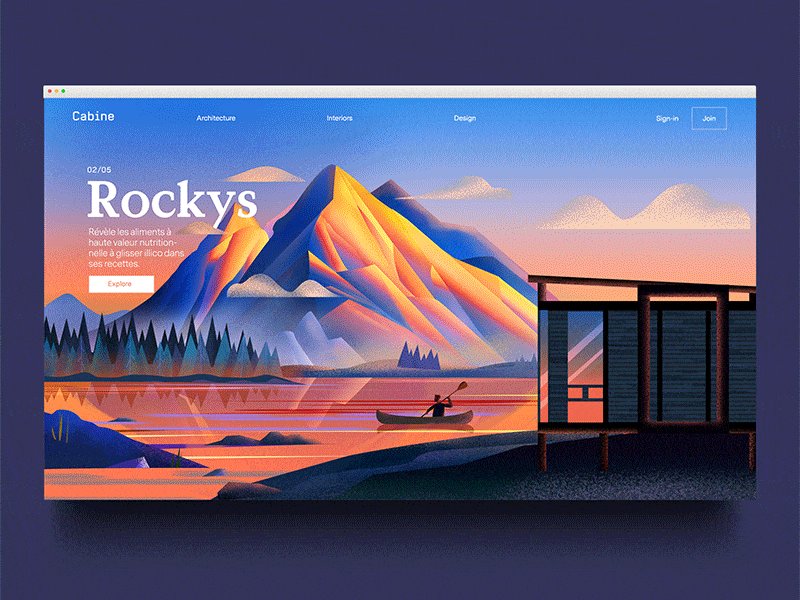
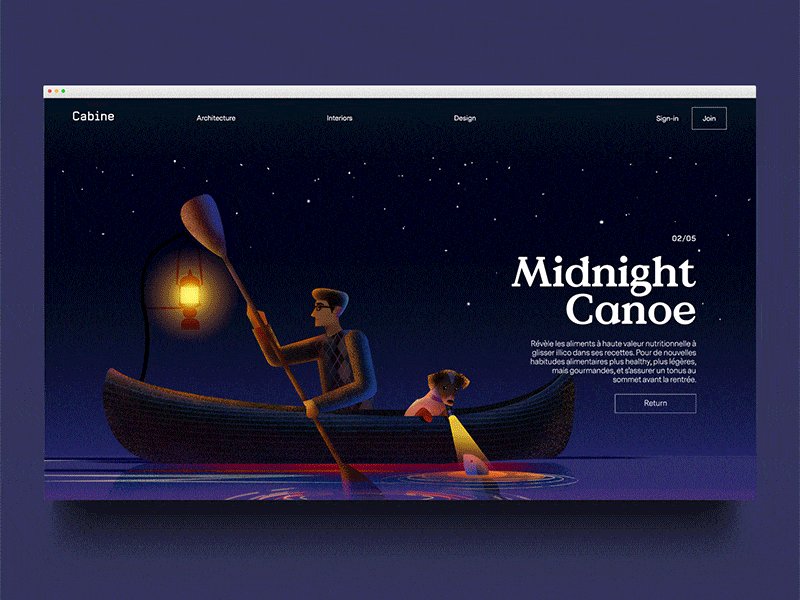
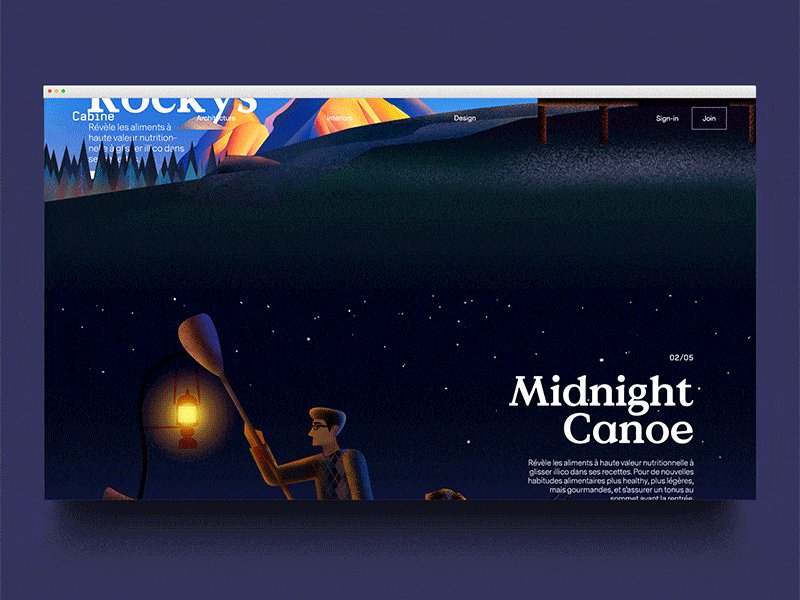
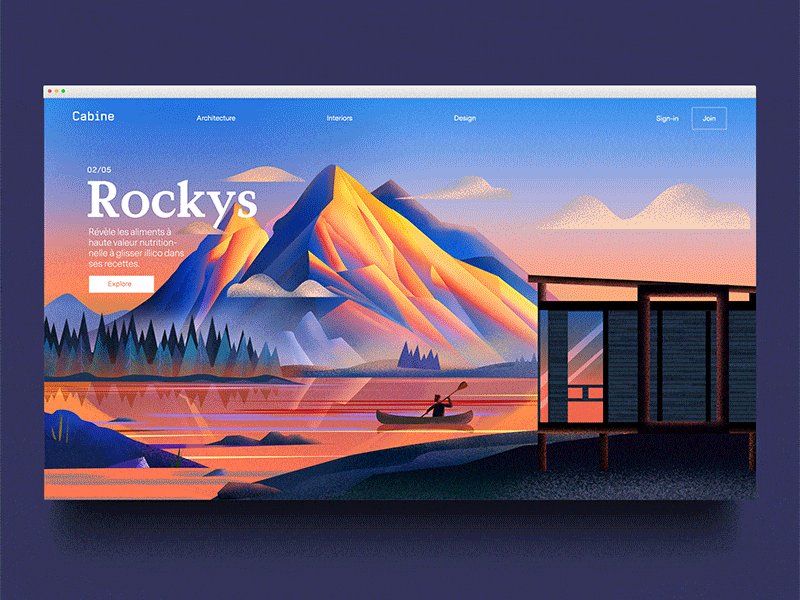
 Web site illustrations by Claudio Guglieri are interactive: they respond to the choice of the season in an interactive part of the layout.
Web site illustrations by Claudio Guglieri are interactive: they respond to the choice of the season in an interactive part of the layout.
![]() Example of photograph content applied as a hero image to a website: this is the photo from Moose photograph caudex utilised for Fugue website aside Icons8
Example of photograph content applied as a hero image to a website: this is the photo from Moose photograph caudex utilised for Fugue website aside Icons8
3D Nontextual matter
One of the hottest trends of 2018 is a variety of 3D graphics introjected into mobile and web UI. To be sure, this kind of visual easygoing is a challenge for designers. It demands specific skills, software and rattling much time to be designed well. But in more cases, complete the effort is worthy as 3D images are much closer to real-world objects than flat artwork, so the chances are malodorous to set solid associations and temperamental background supporting formal user experience. What's many, looking so realistic, 3D renders hindquarters be a huge help for network and maneuverable designs in which the needed photo content is impossible to get or too pricey.
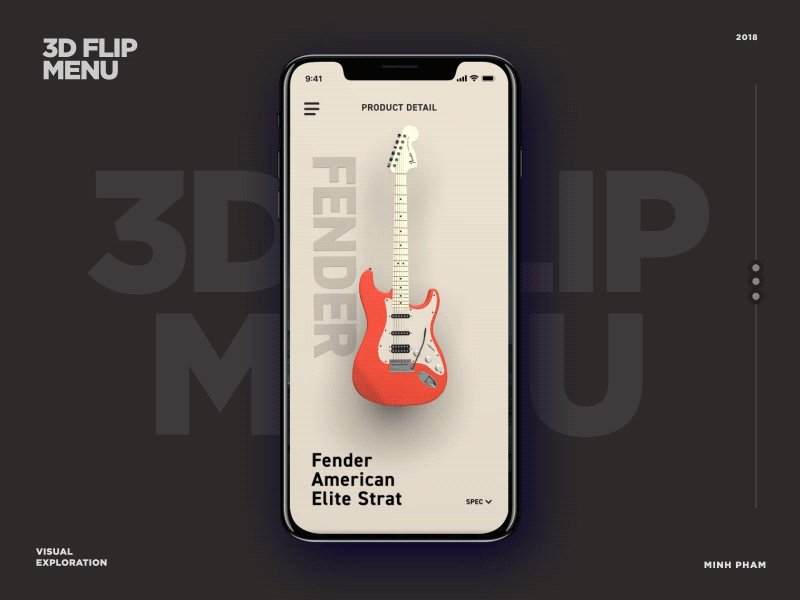
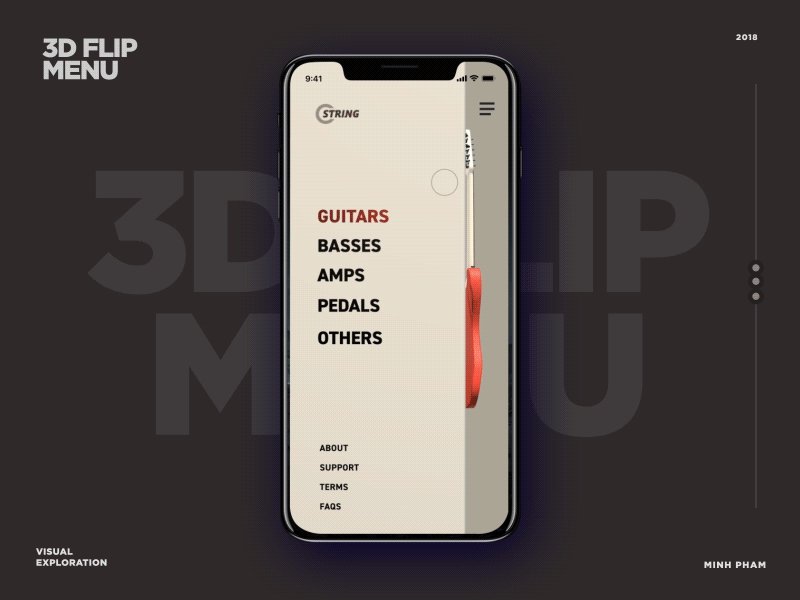
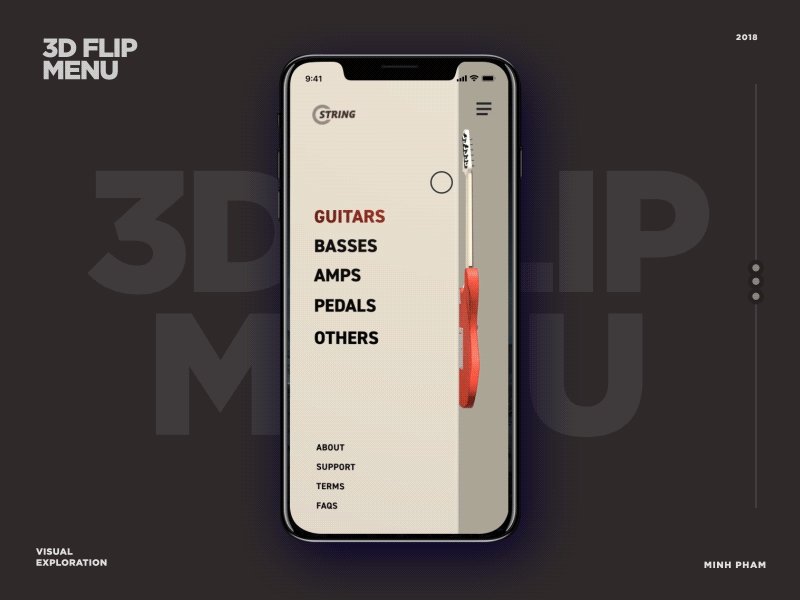
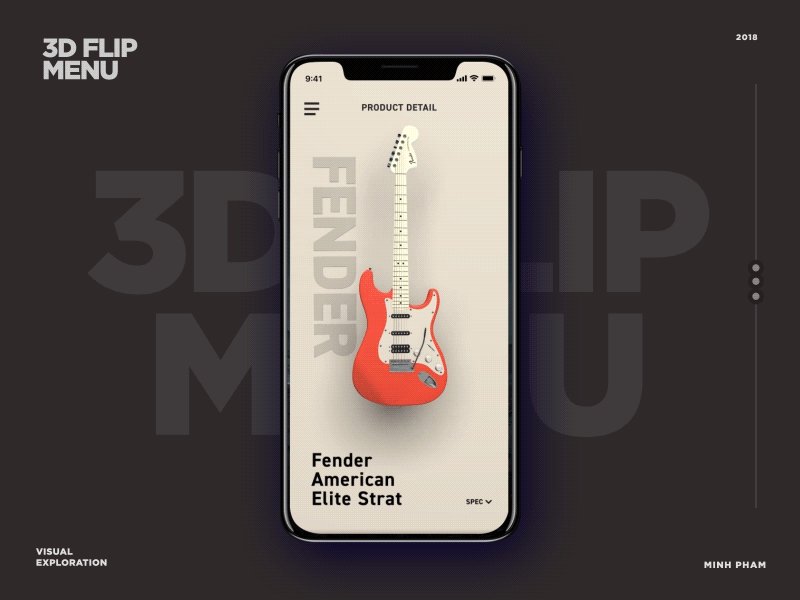
 Mobile app transitions based on 3D graphics past Minh Pham
Mobile app transitions based on 3D graphics past Minh Pham
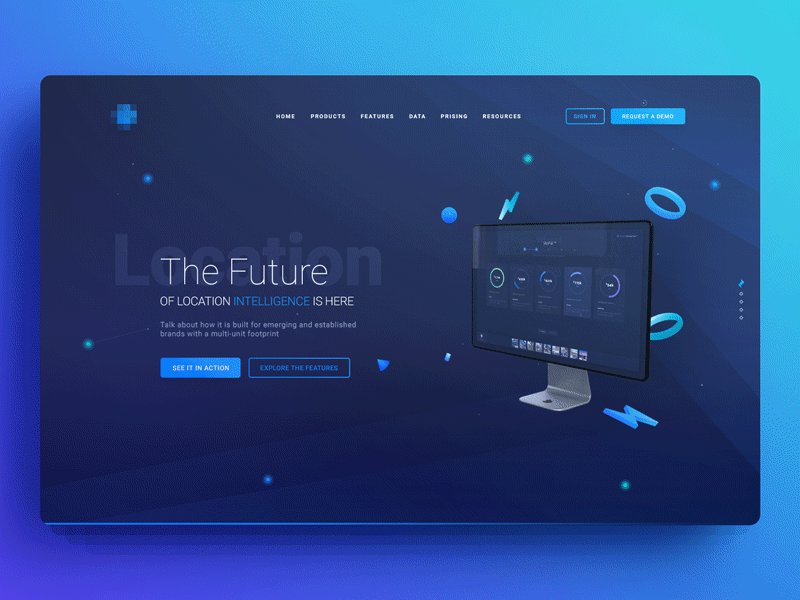
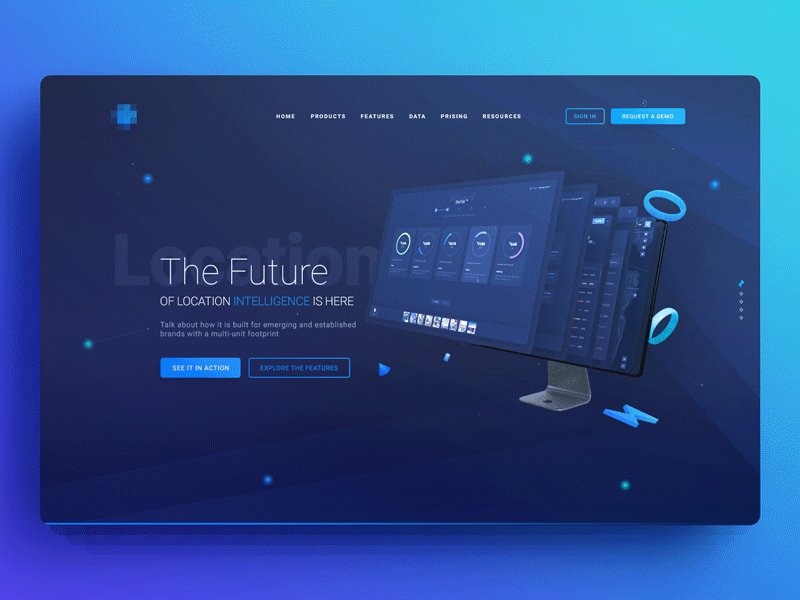
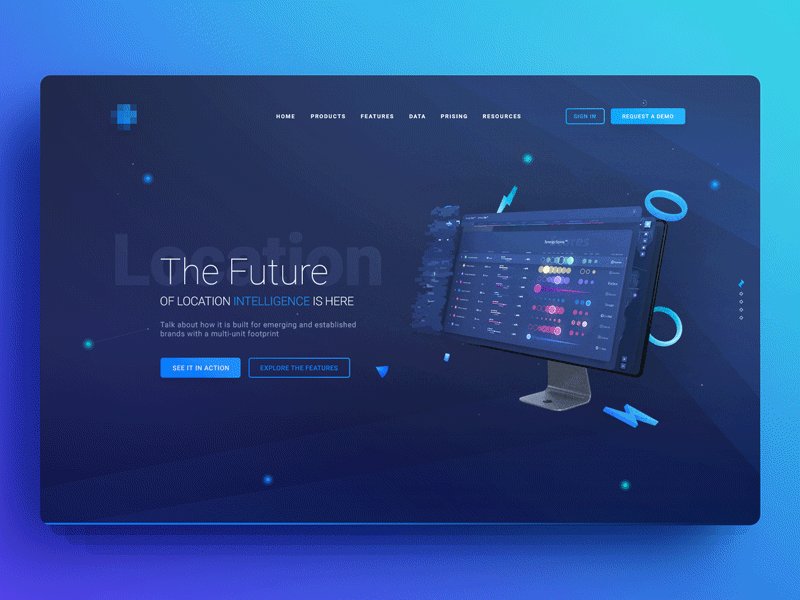
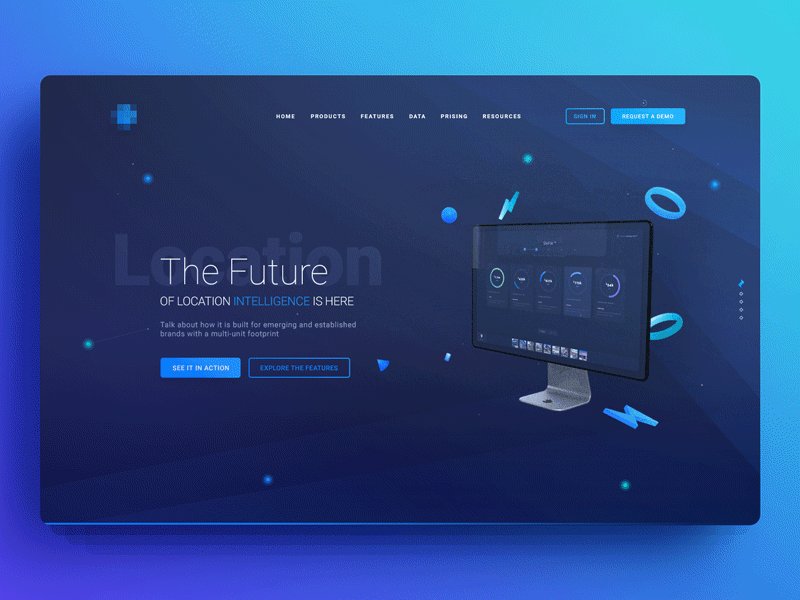
![]() National page for a booking service website by Tubik features elaborately rendered 3D theme envision.
National page for a booking service website by Tubik features elaborately rendered 3D theme envision.
 Enlivened 3D hero image for a landing place page away uixNinja
Enlivened 3D hero image for a landing place page away uixNinja
Bold Composition
One more physical object of designers' attention and creative experiments is typography. This year brought a wide variety of catchy and elegant font combinations, prominent designs for taglines and productive approaches such as:
- image-filled copy
- text content visually integrated into images
- animated typographic elements
- interfaces based on typography as core visual element of plan
It too has to be mentioned that in the choice of fonts, user interface designers are paying more and more attending to the factor of high readability as the core aspect, especially in mobile UI which is often perceived active, in damage of limited screen distance and variety of environments. Also, carefully chosen fonts transfer the required mood and soma up the strong visual hierarchy, so designers seem to beryllium restless to play with fonts.
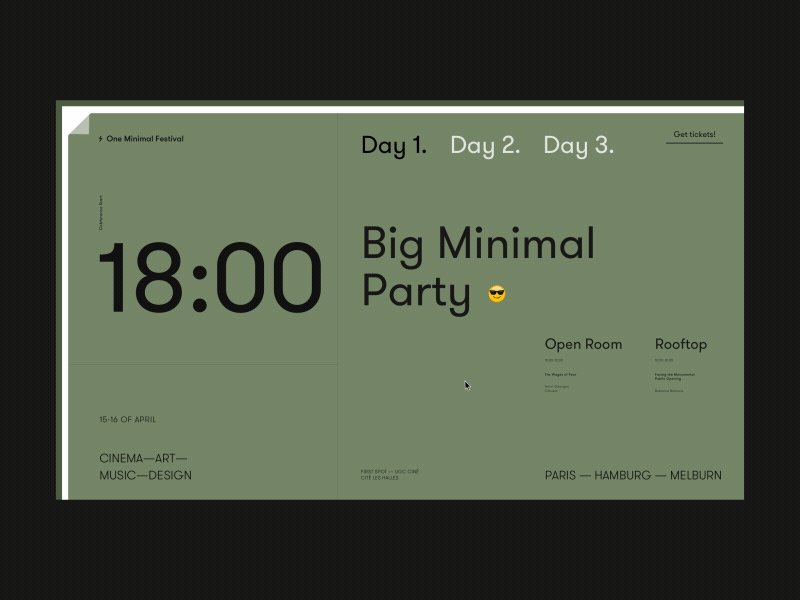
 Web design away Nathan Riley featuring image full composition for the headline.
Web design away Nathan Riley featuring image full composition for the headline.
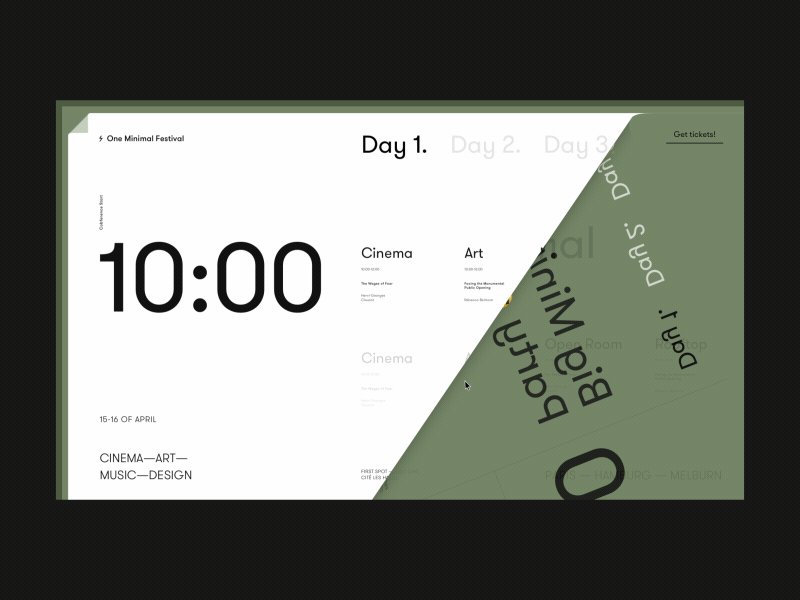
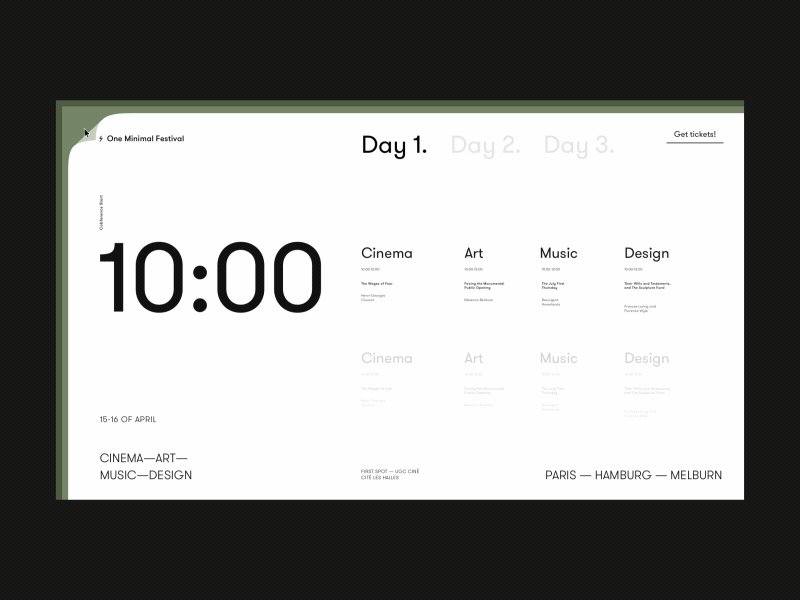
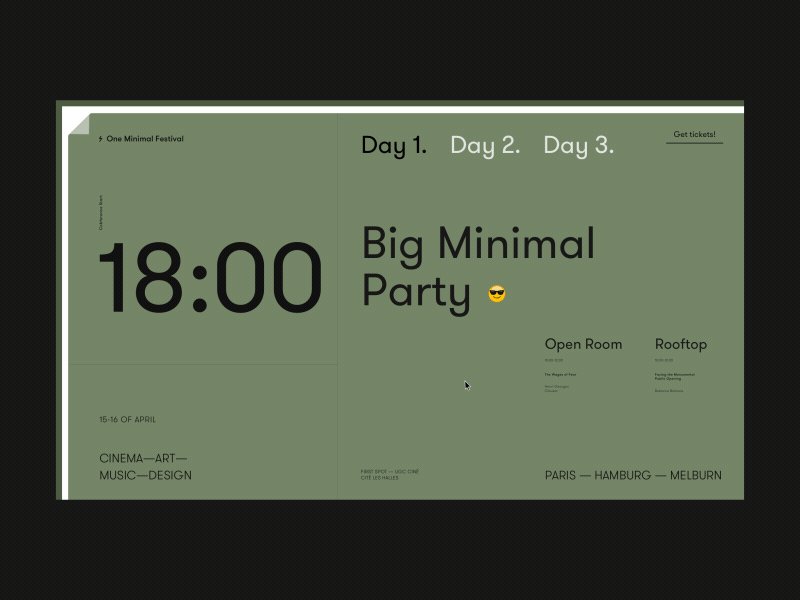
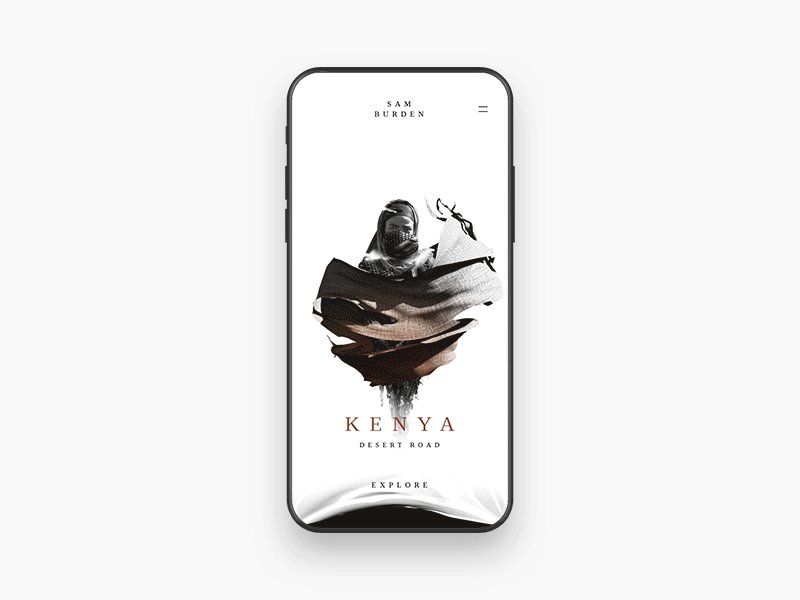
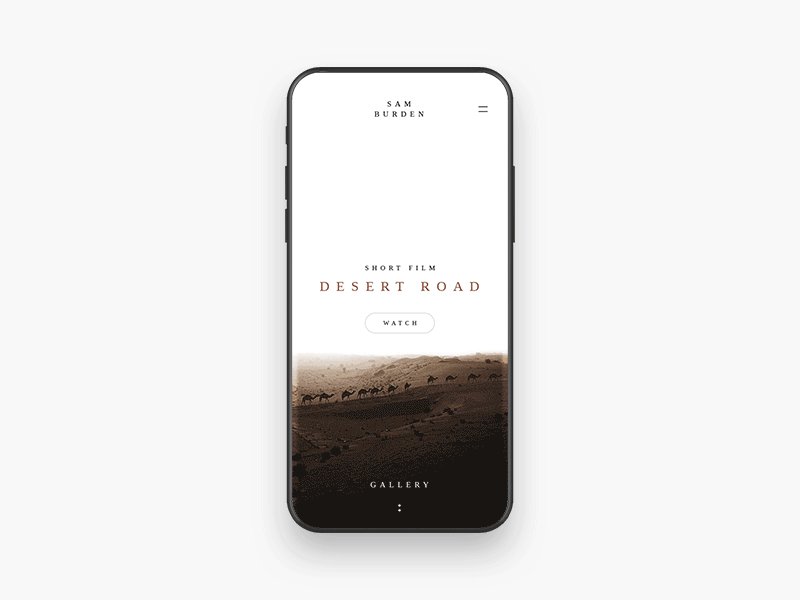
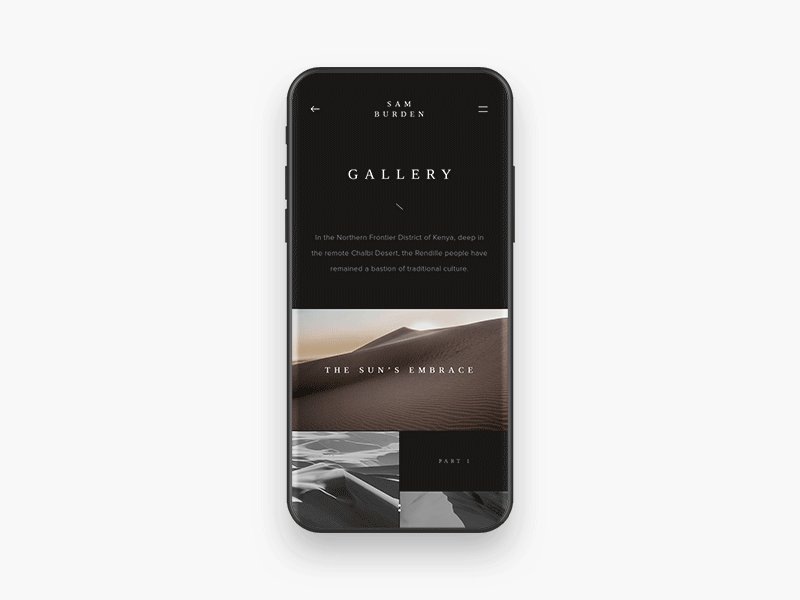
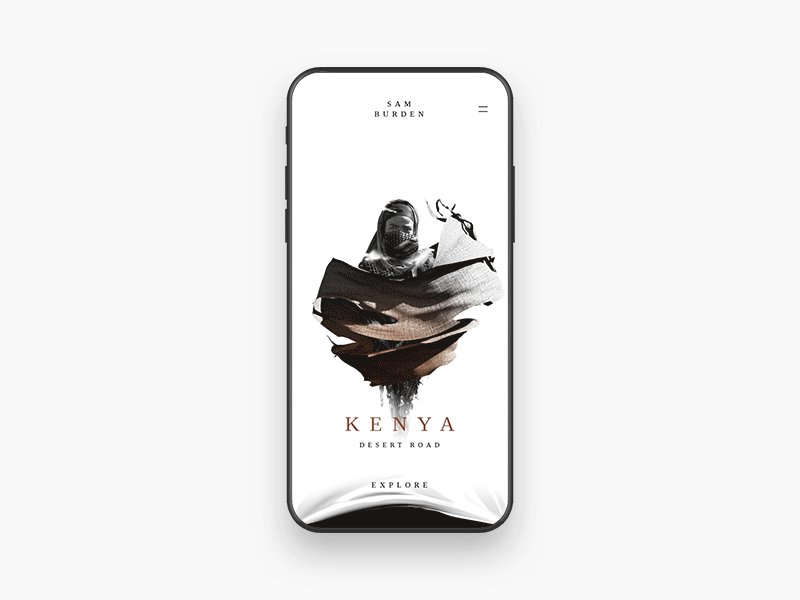
 Web design by Zhenya Rynzhuk based on composition and crazy transitions imitating turning the paper pages.
Web design by Zhenya Rynzhuk based on composition and crazy transitions imitating turning the paper pages.
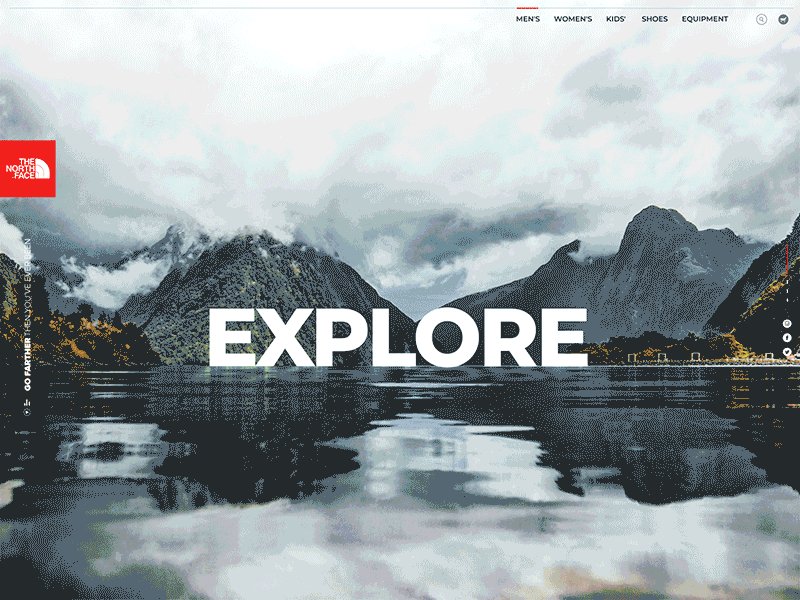
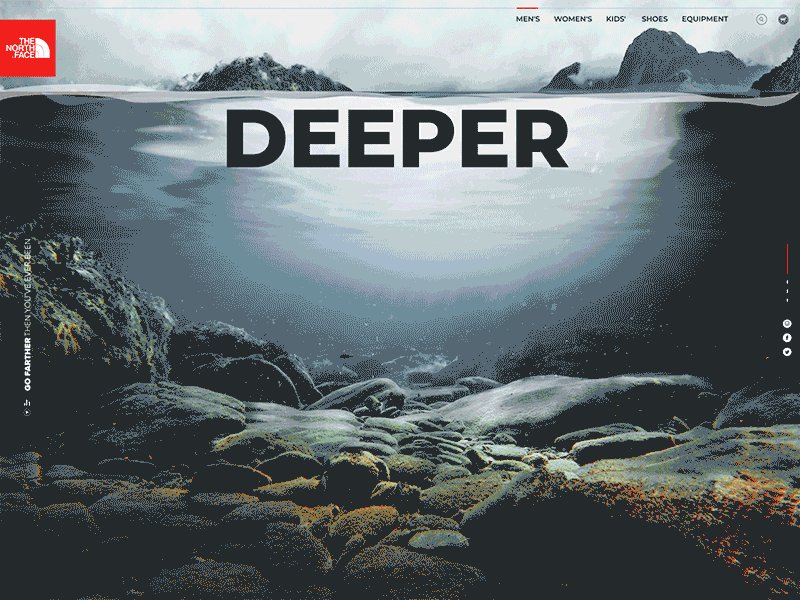
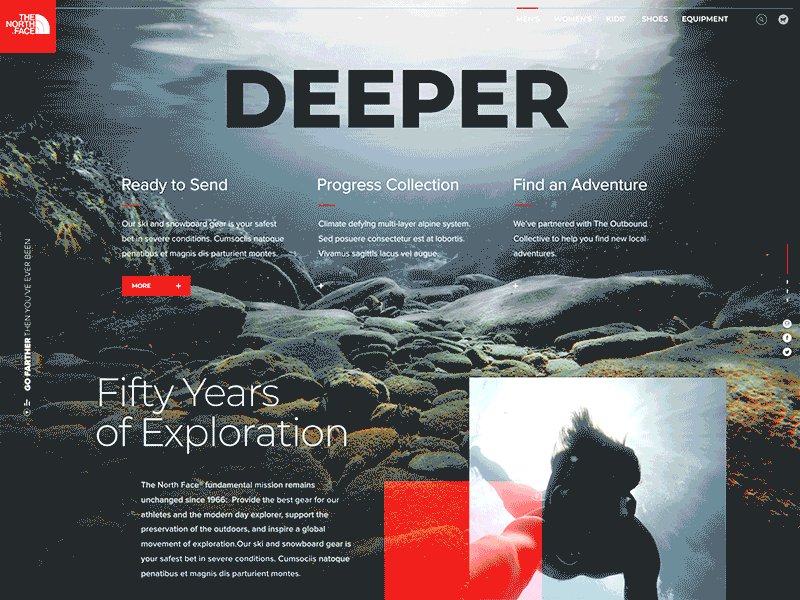
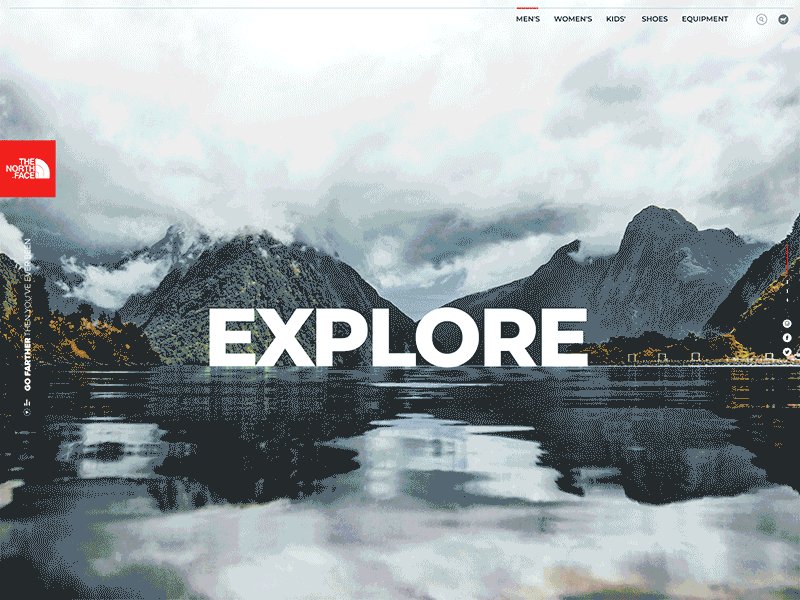
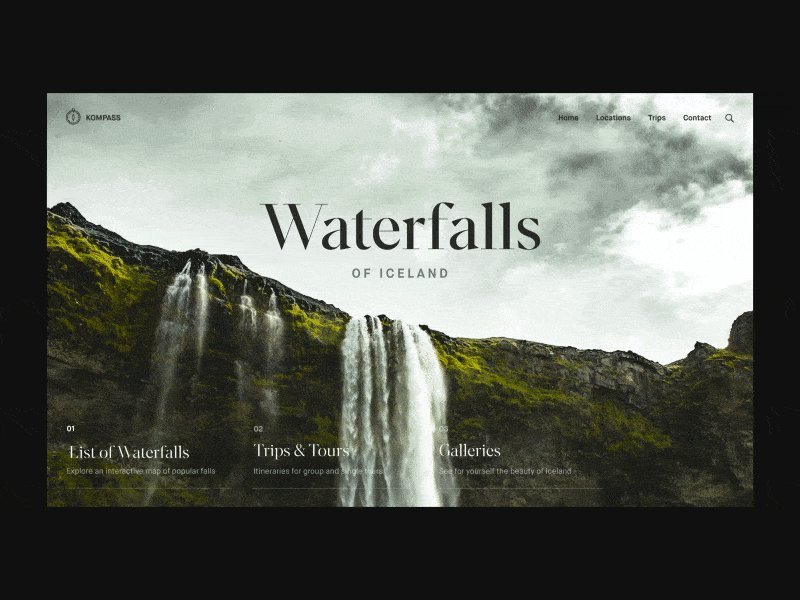
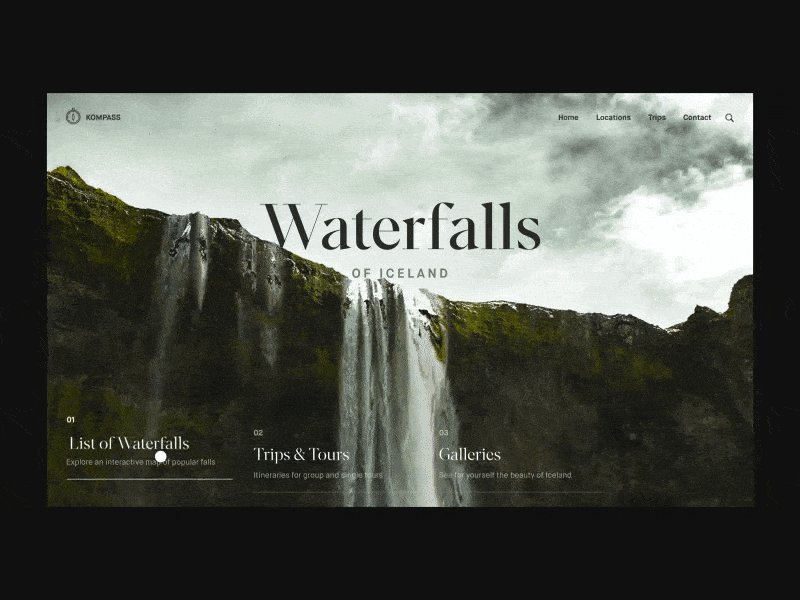
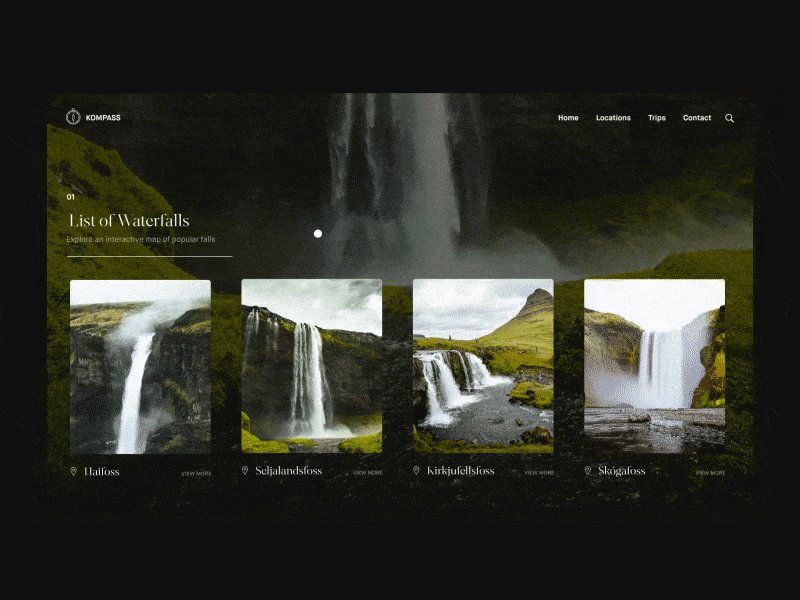
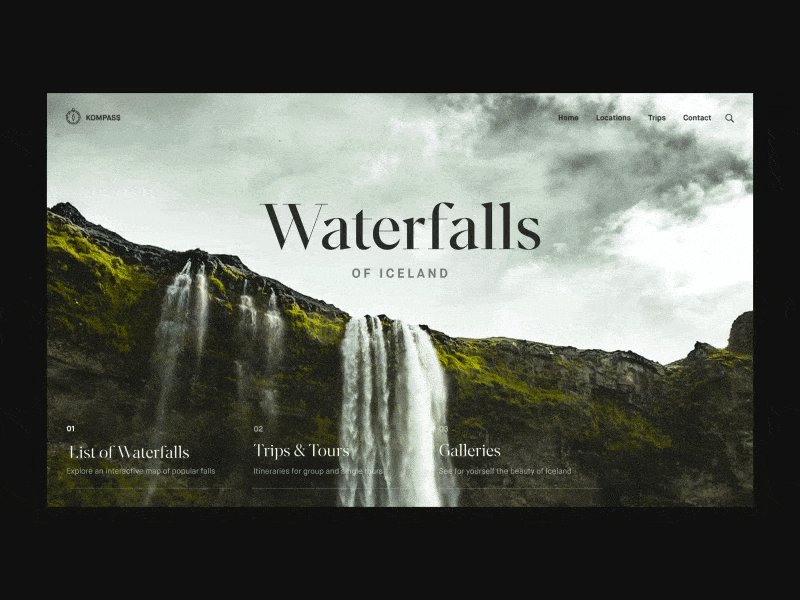
![]() Catchy typography and bulky background image for a web site by Borno5
Catchy typography and bulky background image for a web site by Borno5
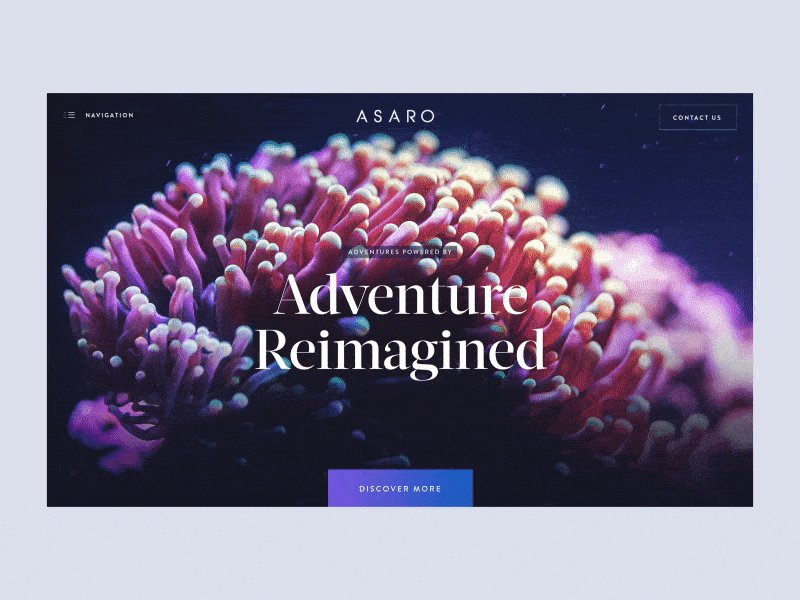
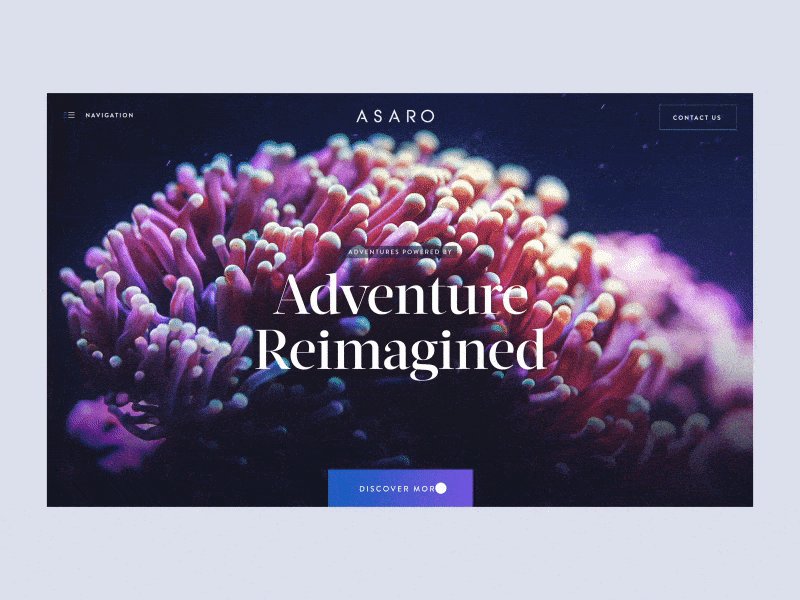
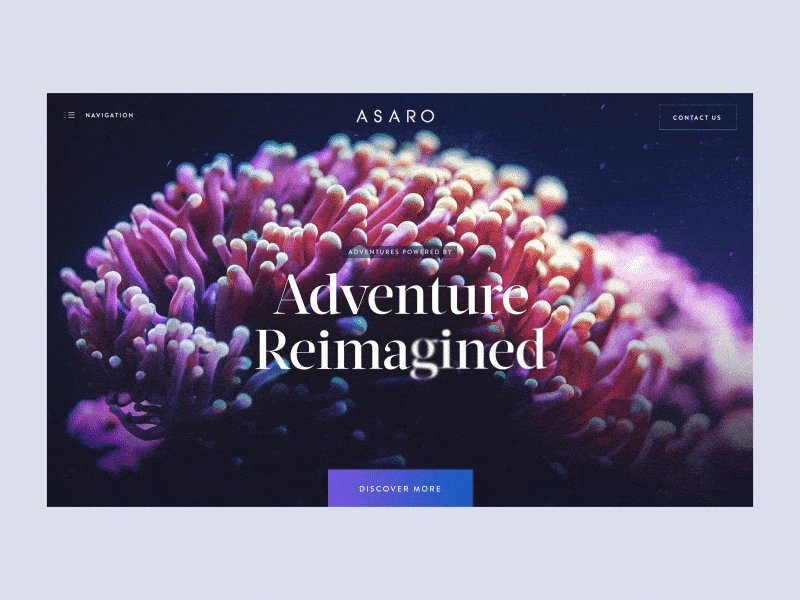
No-Frame Background Images
One more trendy way to impress users are full-screen images utilized without whatever frames as a background. This come near has been widely found along WWW pages with a diverseness of visual content: photos, flat and semi-flat illustrations, abstract graphic compositions and even 3D renders. This technique is the stone's throw to poster-like web pages and information technology allows the background to play the bigger role transferring mood and theme of the website.
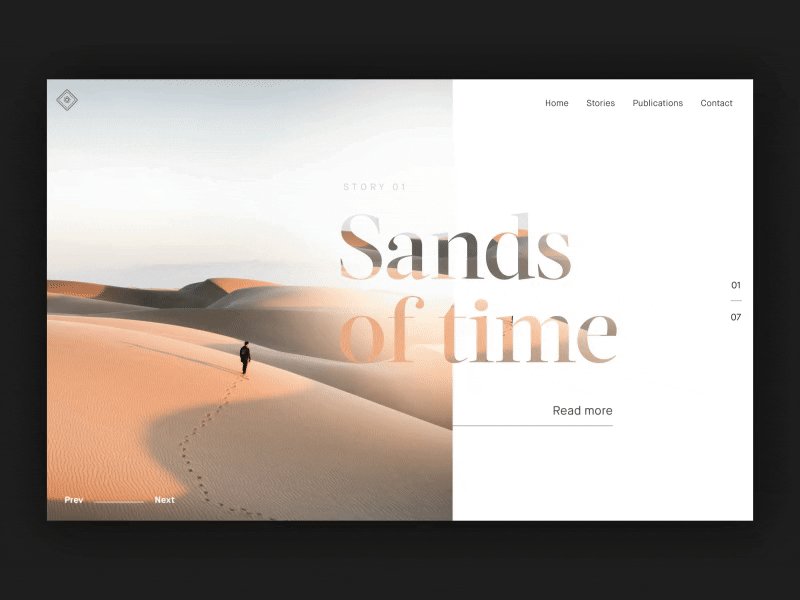
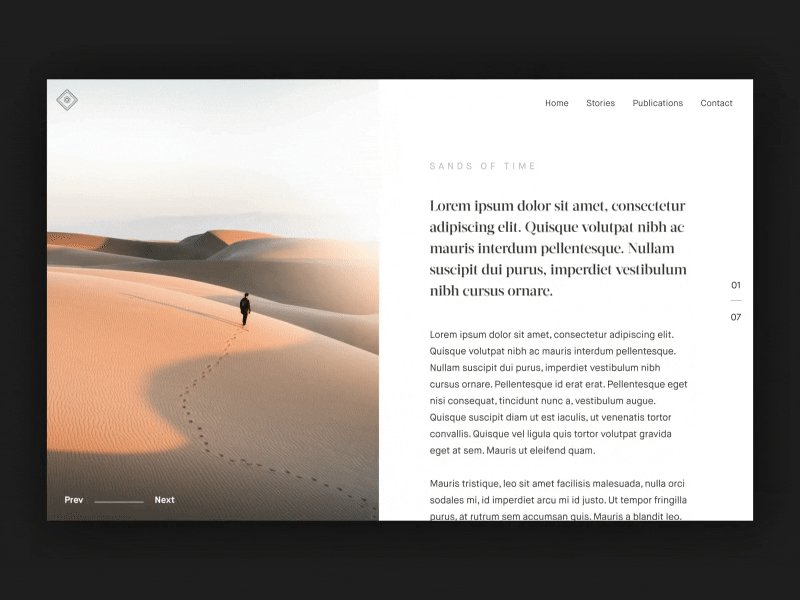
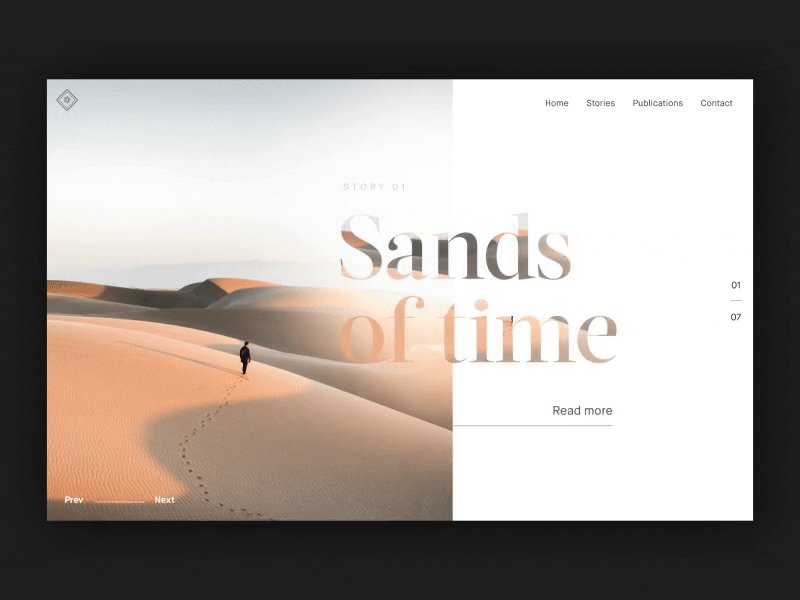
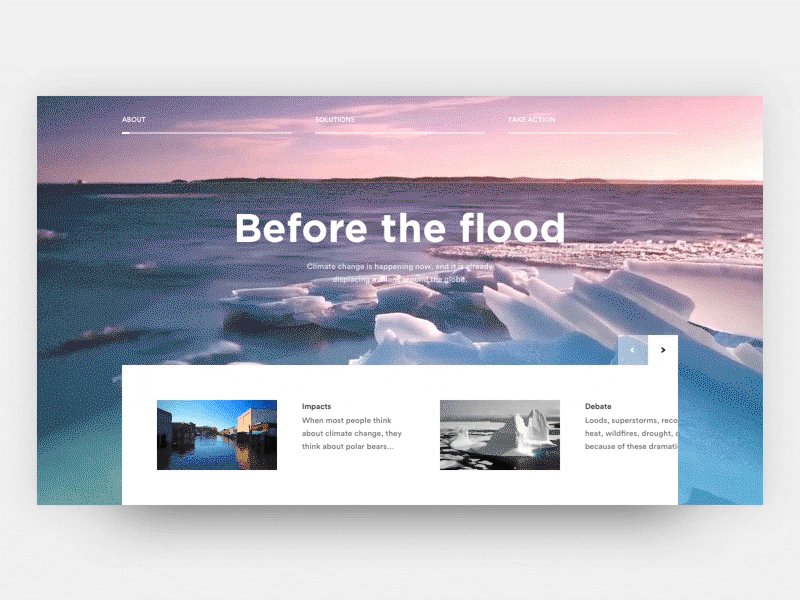
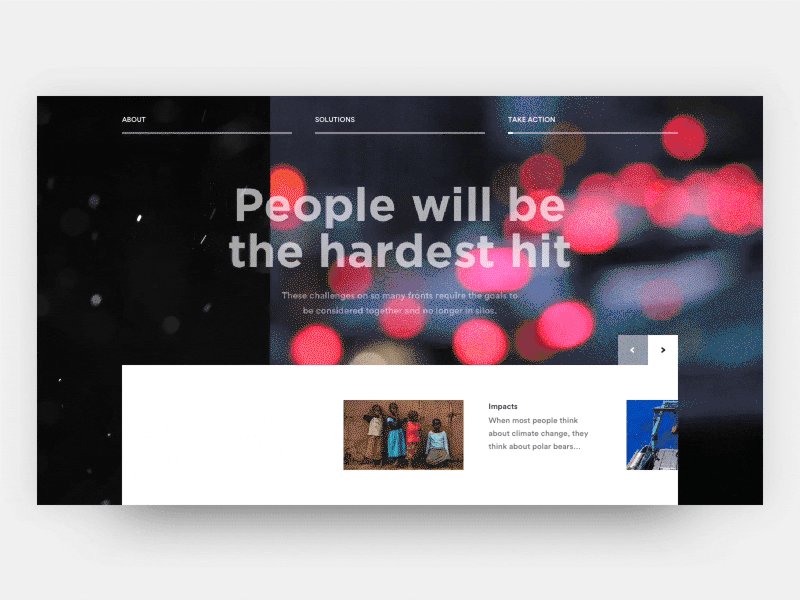
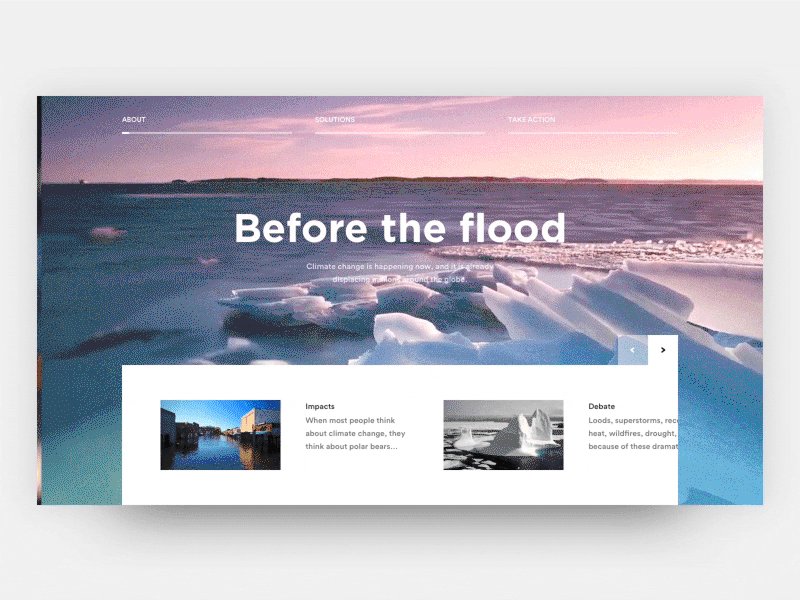
 Catchy website design by Nathan Riley uses an interactive round-screen image as a background.
Catchy website design by Nathan Riley uses an interactive round-screen image as a background.
Web designing by Locomotor for Hop Deco is as wel based on full-screen background images setting the theme of interior design
Diversity of Video Content
For a recent couple of years, television content has shown itself as a powerful and effective way of communication with users: information technology activates bigeminal sources of perception; information technology quickly shares the information and the required humor; information technology breathes life into the layout with the advantages of motion. No wonder, telecasting content got booming popularity this year. Promo and explainer videos consume become a true part of marketing strategies and campaigns. Besides, websites often used engaging background videos this year.
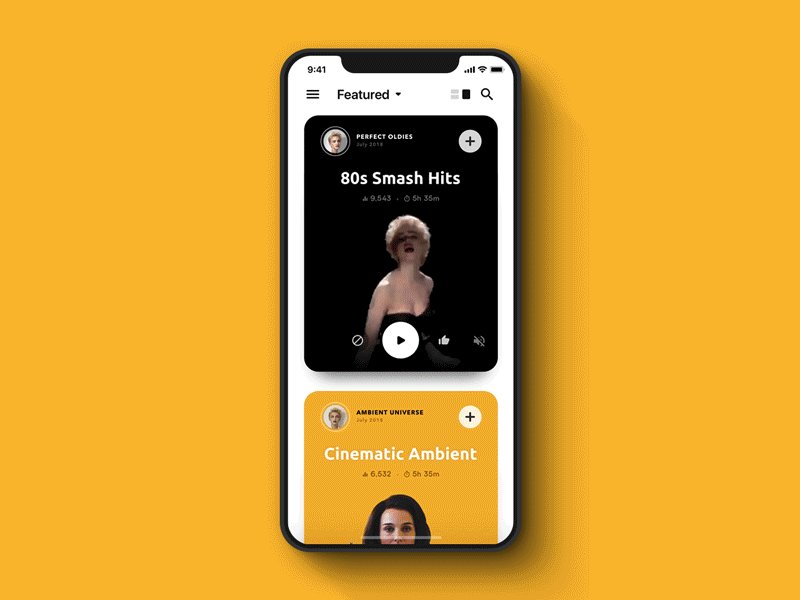
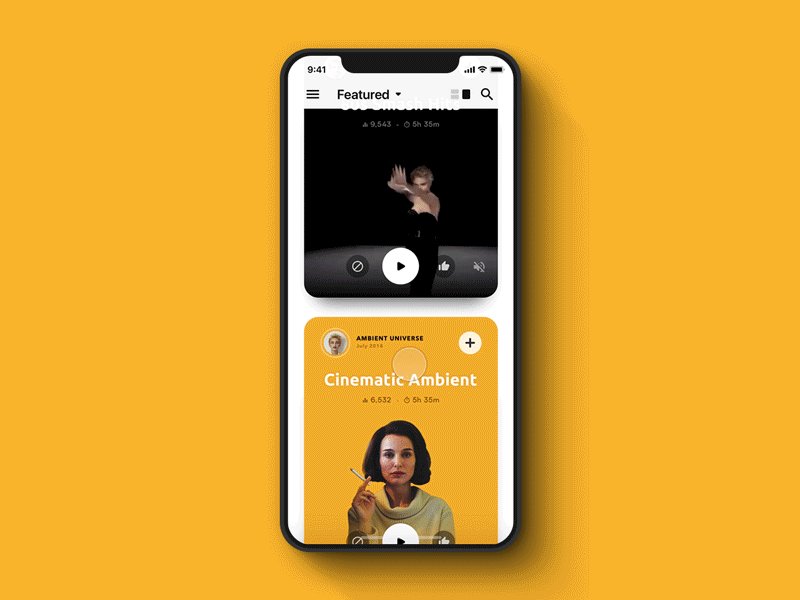
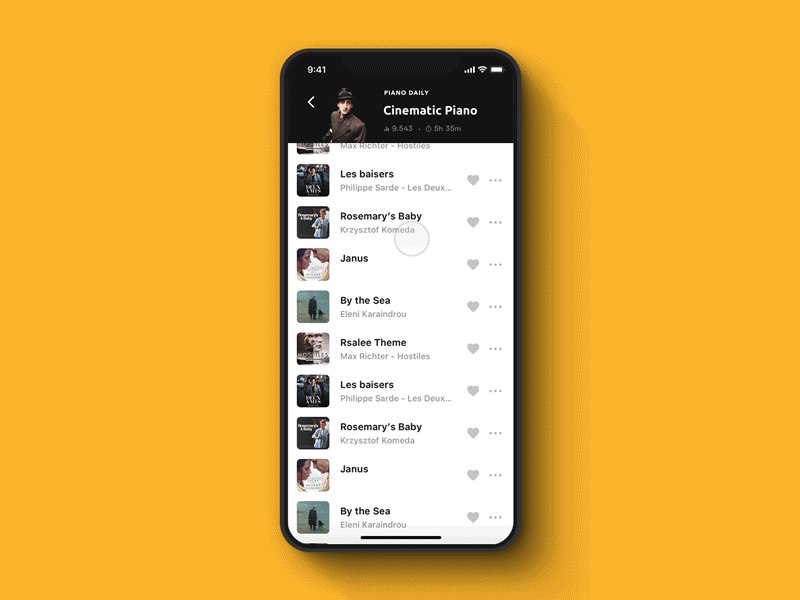
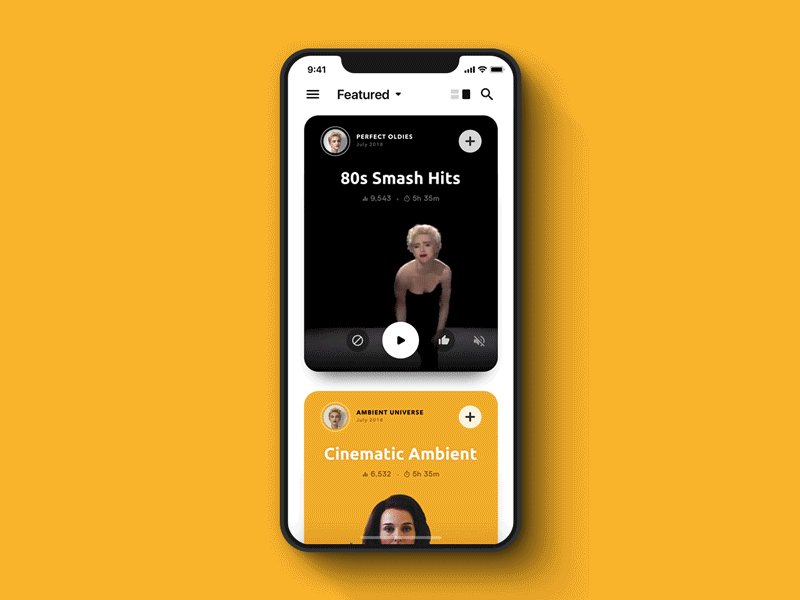
 Music playlist app aside Ehsan Rasimi is supported catchy visuals and video content organic into the layout.
Music playlist app aside Ehsan Rasimi is supported catchy visuals and video content organic into the layout.
 Web design based on a pregnant-screen background video by Alberto Conti for an engaging go through that captures attention from the very get of interactions.
Web design based on a pregnant-screen background video by Alberto Conti for an engaging go through that captures attention from the very get of interactions.
Tricky UI Animation
In 2018, the creative experiments along user interface animation are seemly more and more daring. To make the pages or screens stand out and add a mite of emotion, designers are often keen to summate motion to vane and app visuals from icons to Son and complex illustrations. The role and practicability of UI animation hold on its position arsenic a melodic theme of hot debates, still, most users expect gesticulate and elegance of microinteractions as a must for user interfaces they choose.
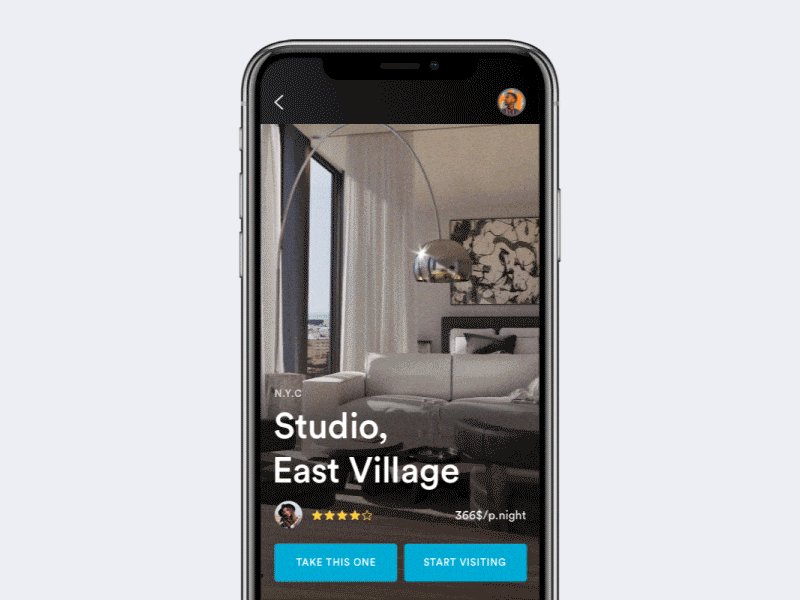
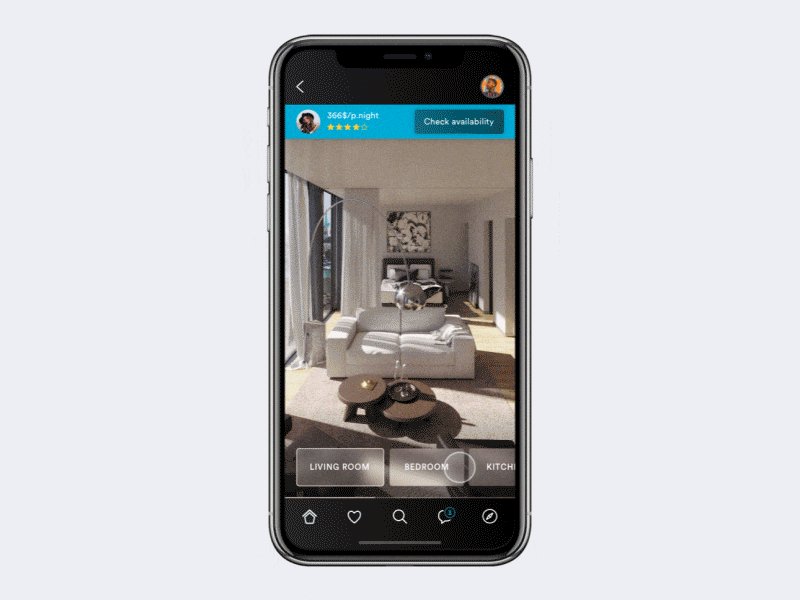
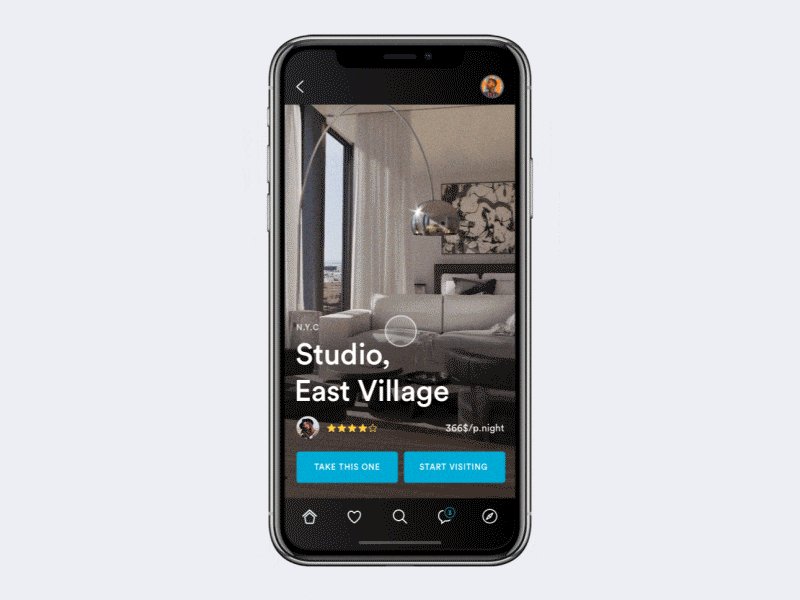
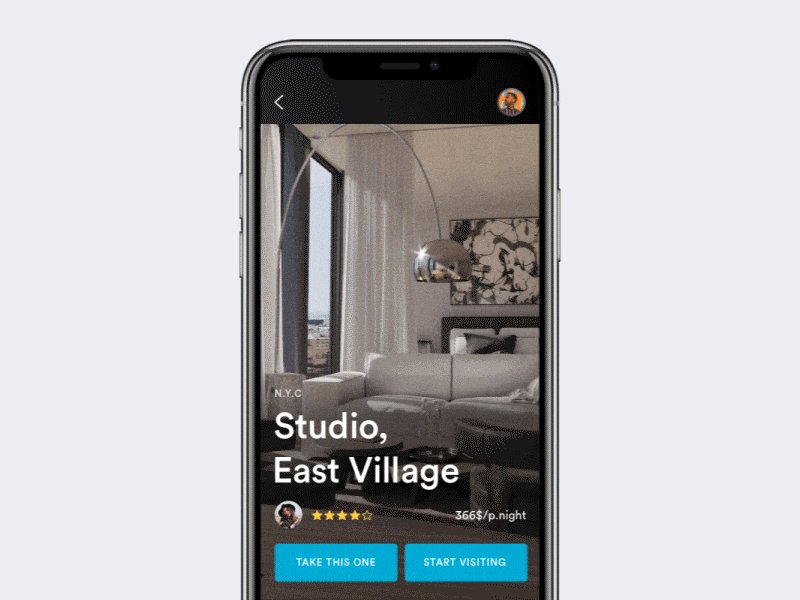
 Animation for an app for hiring accommodation by Kevin Gautier.
Animation for an app for hiring accommodation by Kevin Gautier.
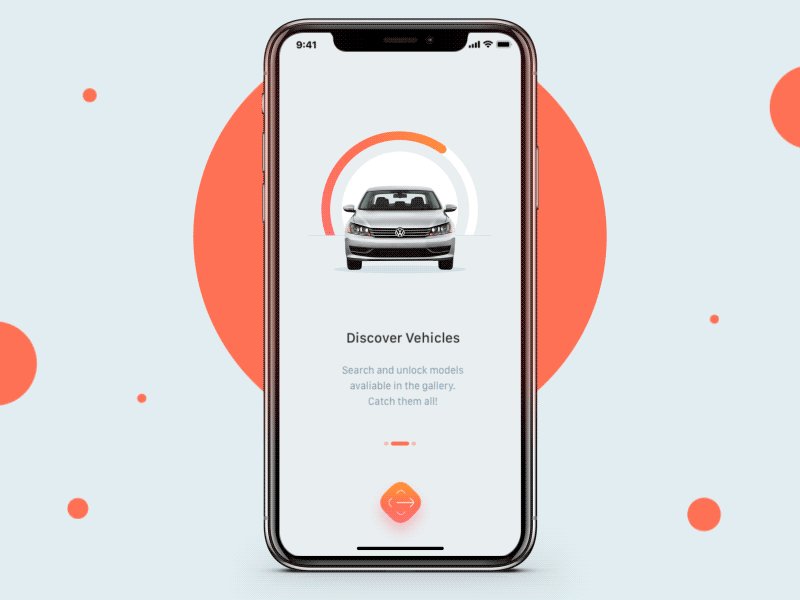
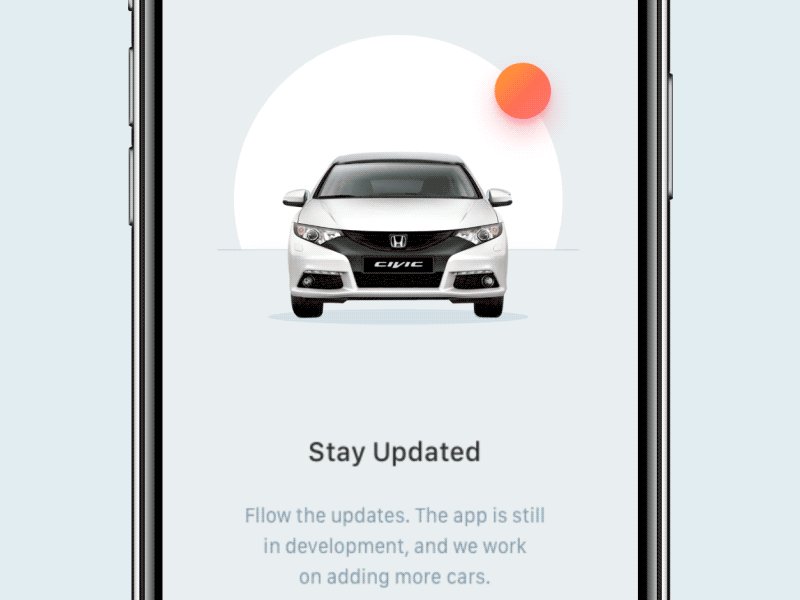
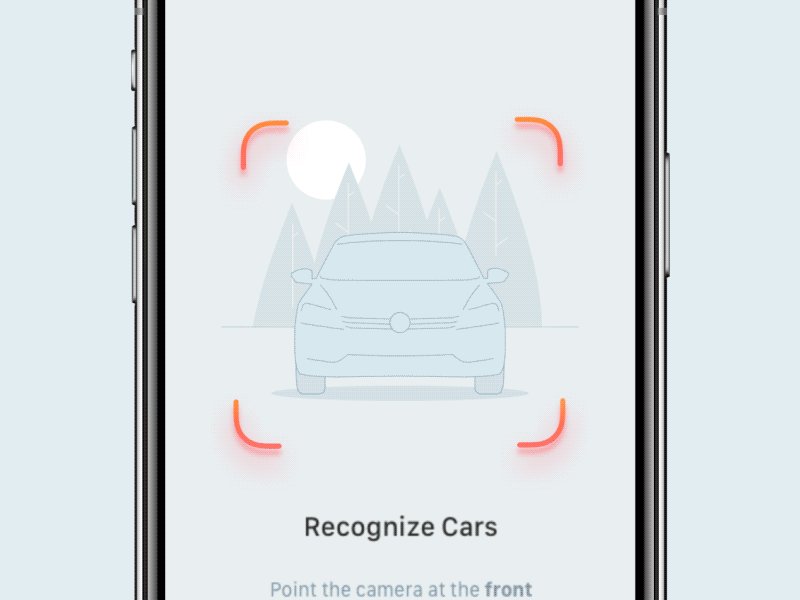
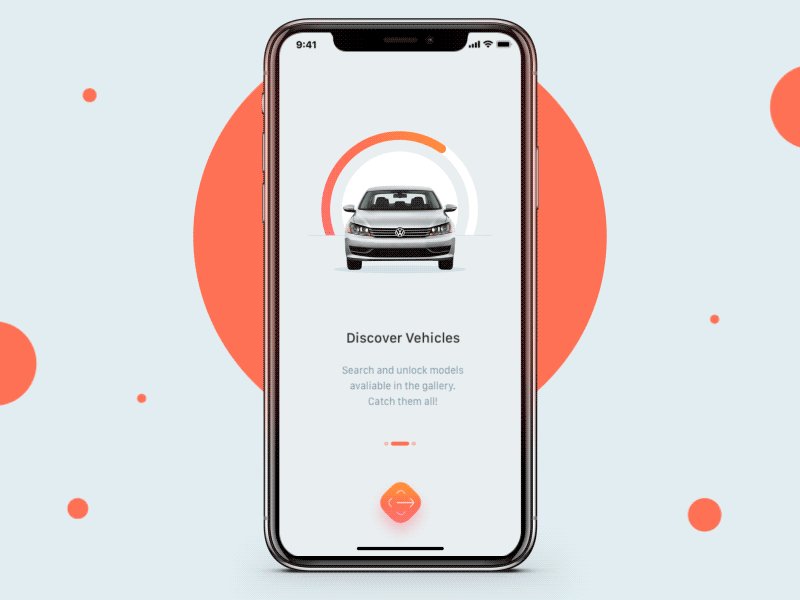
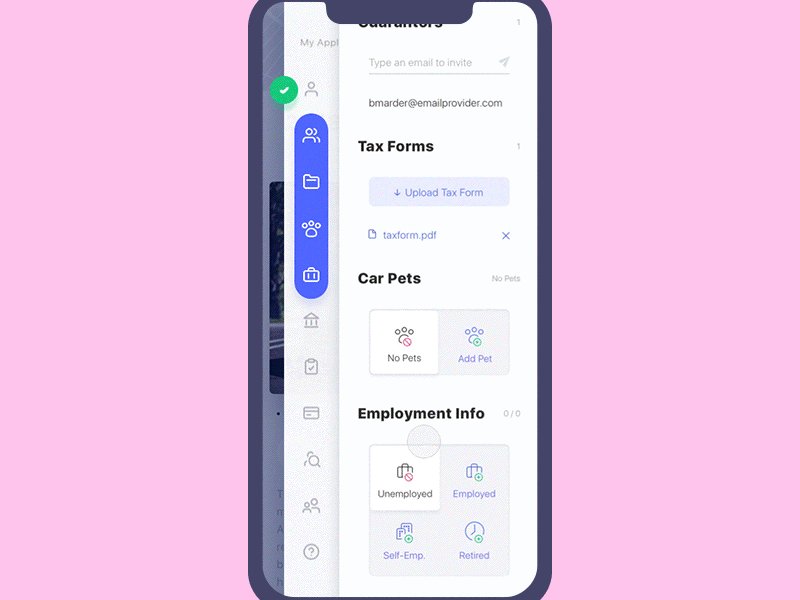
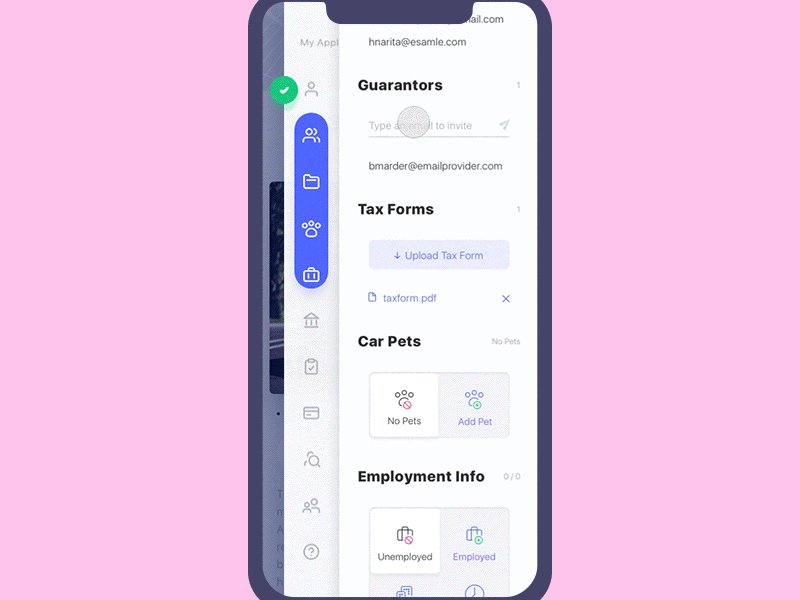
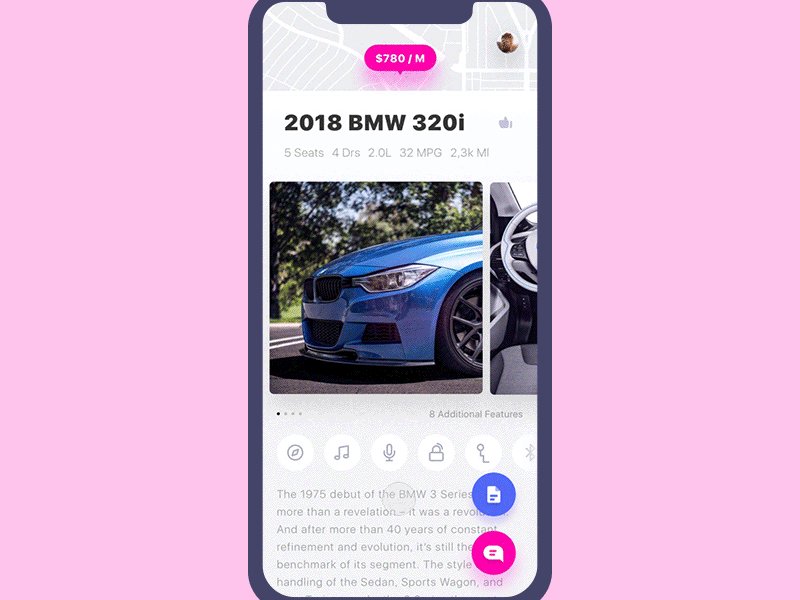
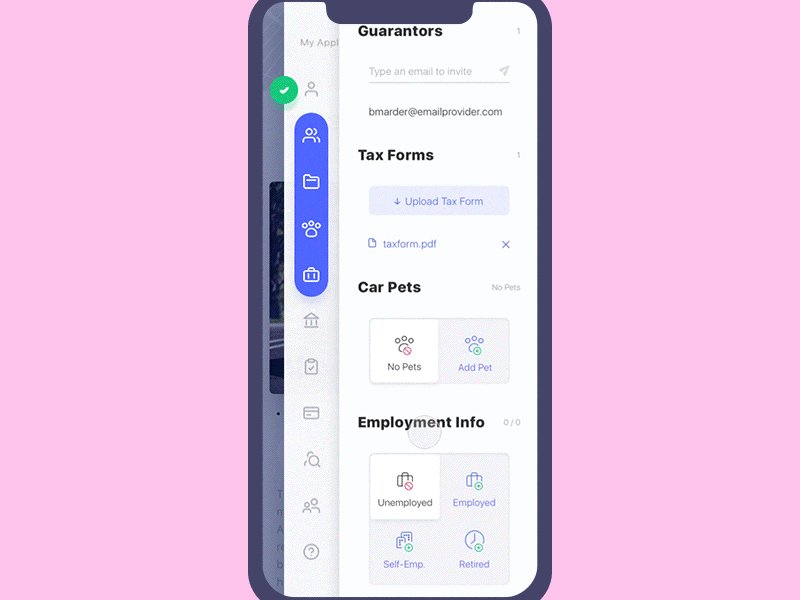
 Animated onboarding screens for a CarLens app by Netguru.
Animated onboarding screens for a CarLens app by Netguru.
 Interactions for a vehicle charter app by Yaroslav Zubko.
Interactions for a vehicle charter app by Yaroslav Zubko.
 Set of microinteractions for a fitness app by Dannniel.
Set of microinteractions for a fitness app by Dannniel.
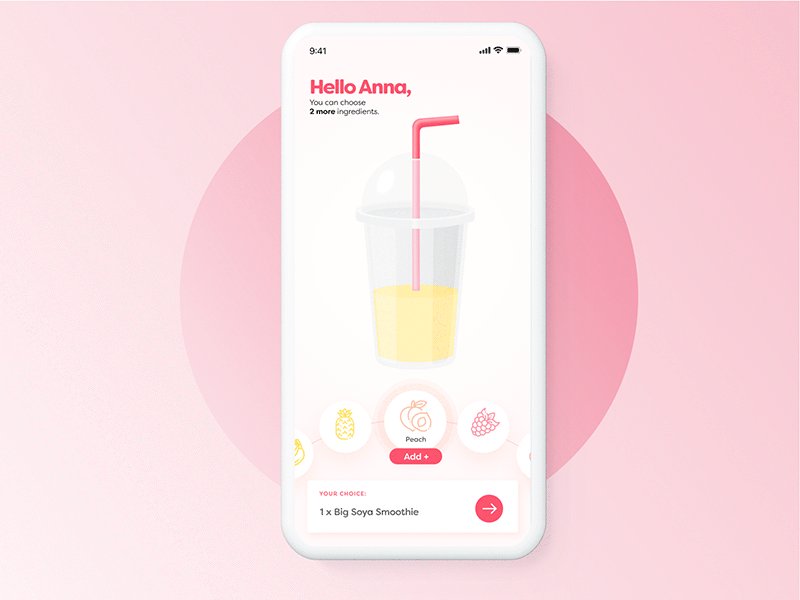
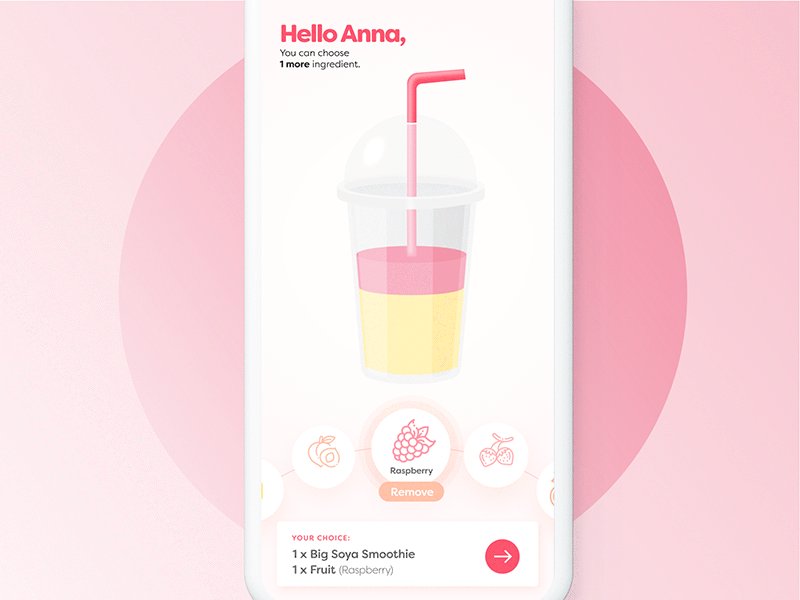
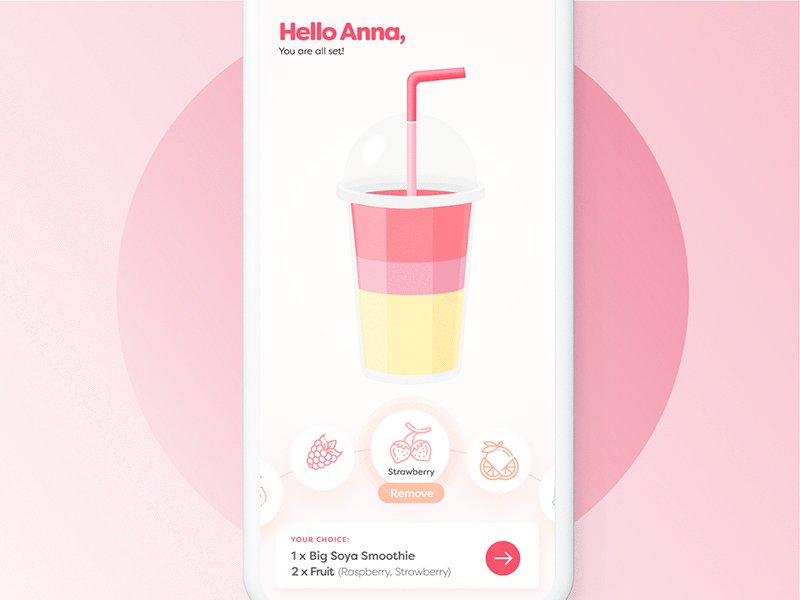
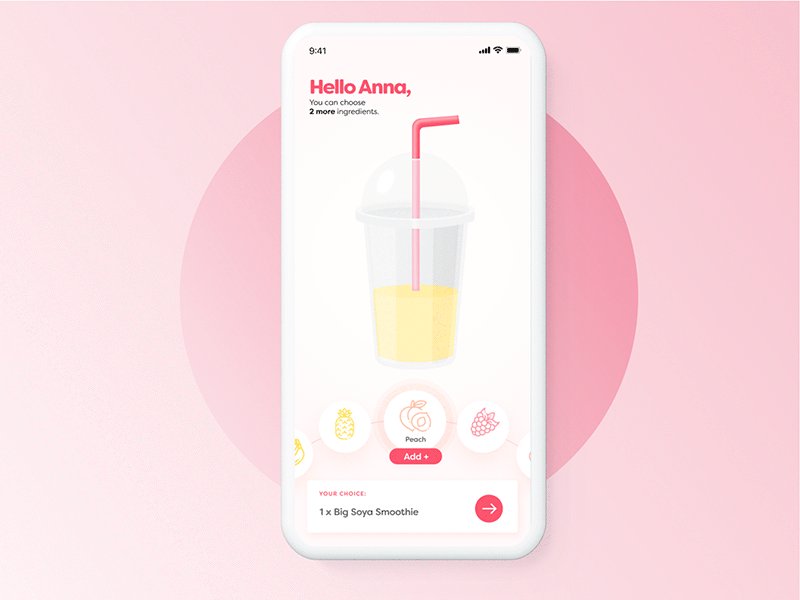
 Yeasty loading animation aside Netguru responds to user interactions with ingredients.
Yeasty loading animation aside Netguru responds to user interactions with ingredients.
Gradients
This yr is sometimes named the add up rearwards of gradients as a step of evolution from total flat design in interfaces to semi-flavorless. Gradients provid fanciful colour experiments devising interface layouts hard and vibrant. Happening the another script, they demand a good cognition of color hypothesis and esthetic skills as creating gradients is a design take exception with high risks of making the block out look dirty in case of poor color combinations.
![]() Site design concept based on gradients by Eddie Lobanovskiy
Site design concept based on gradients by Eddie Lobanovskiy
![]() Gradient-based illustration used as a style image for a web log article by Leo Natsume
Gradient-based illustration used as a style image for a web log article by Leo Natsume
Personalization
Personalization or customization of net and mobile interfaces butt be defined as single many trend of the year. Designers and developers give progressively freedom of choice to the users so that interactions were arsenic close as possible to their preferences and wishes. Customised feed, multiple color themes, collections of relevant content based on fundamental interaction history and much more stuff is cooked to increase usability and desirability.

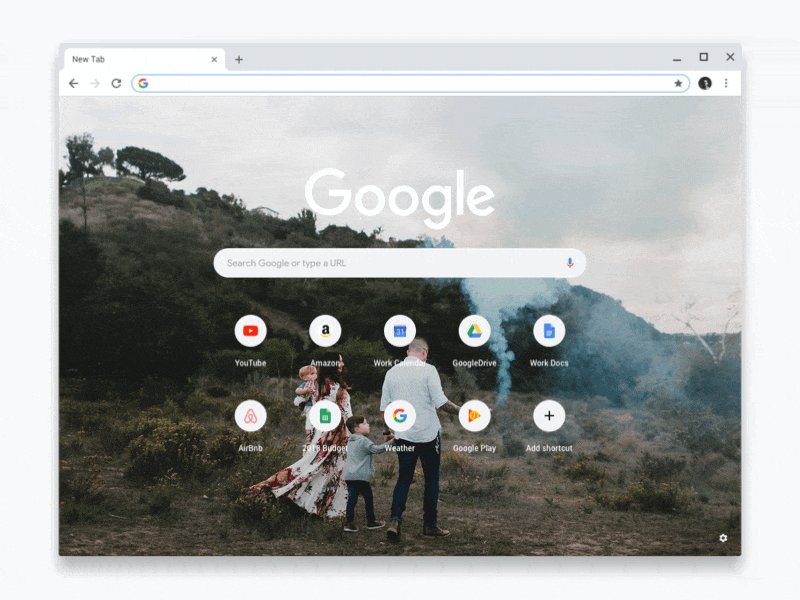
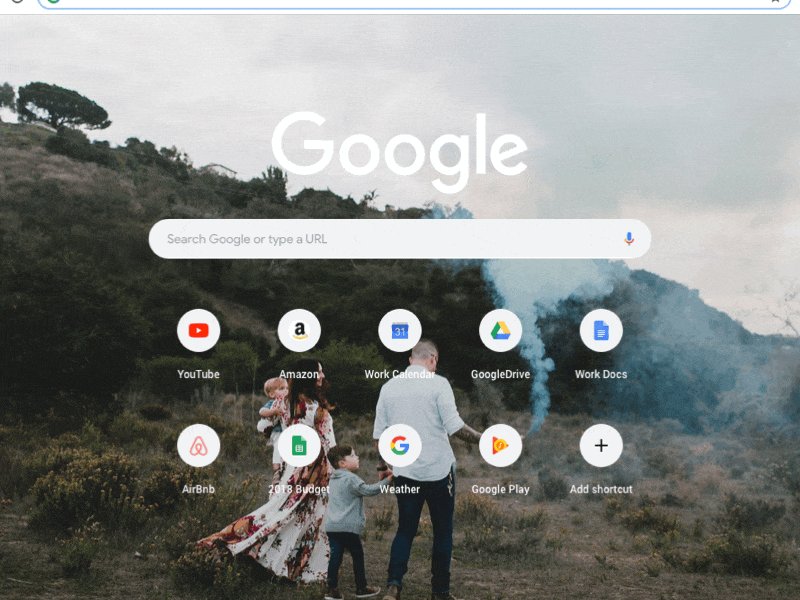
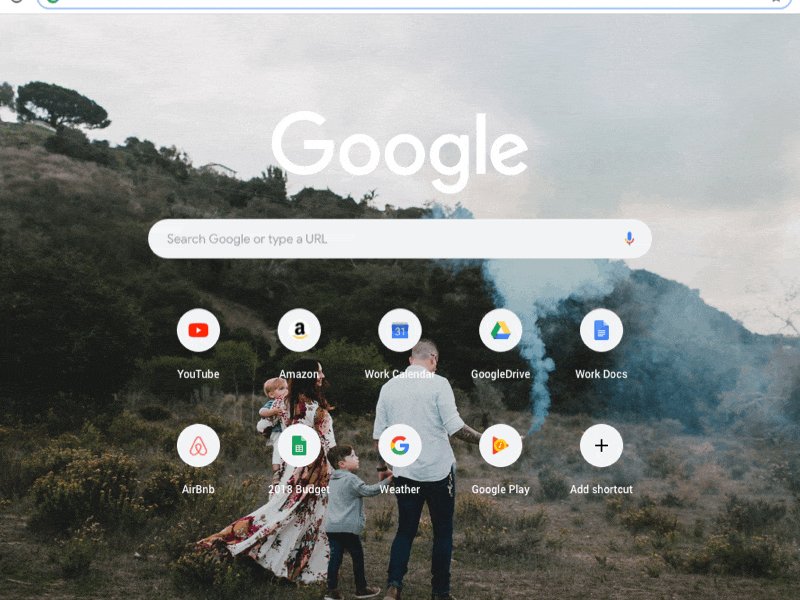
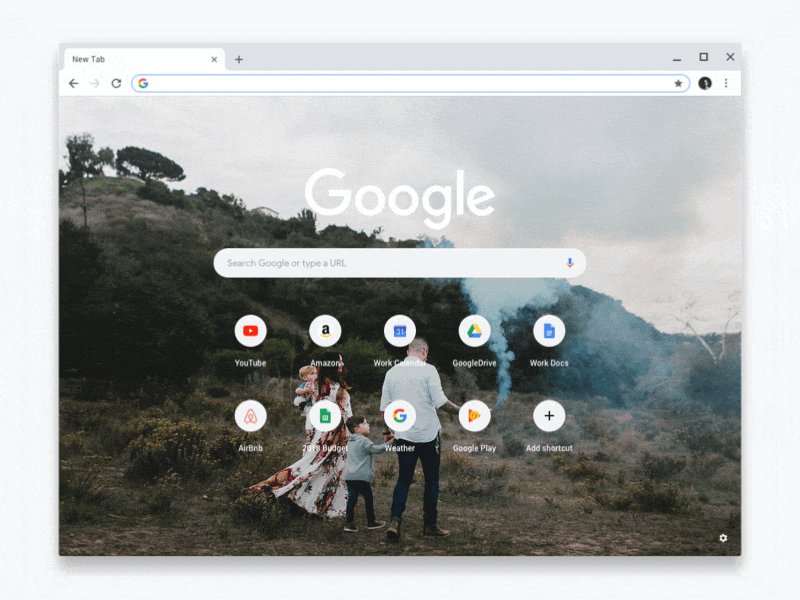
Google aim team shared the new tab page, a surface that reflects users and allows them to make Chrome "their" web browser. It enables to upload/select custom-built backgrounds and customize shortcuts with edit/add/remove functionality for quick seafaring to general sites.
Color Contrast
Dividing line of all kinds has become an effective way to solidification expressiveness of UI looks, especially in the aspect of color. One of the approaches to its integration is the design of divide screens. Leave off for distort contrast, they are handy in separating different contented or interactive zones, presenting the duality of options and making the content more responsive-friendly.

Stylish web design construct by Manuel Rovira is all supported on contrast: light background and rich colorful hero images as comfortably arsenic black and Caucasoid contrast of typography together create powerful and dandyish layout.
![]() Website design concept away Mike Creative Mints settled along split screen with rich and multicolored lifelike part and lightness part for information and interactions.
Website design concept away Mike Creative Mints settled along split screen with rich and multicolored lifelike part and lightness part for information and interactions.
![]() Typography and semblance contrast in an experimental website past Resn and Spotify
Typography and semblance contrast in an experimental website past Resn and Spotify
Constructive Transitions, Web Interactions and Parallax
With evolving computer software and techniques of question figure, this year witnessed a wide salmagundi of complex animations for transitions between pages or screens. Among the main reasons for putt time and effort into this aspect, in that location are:
- integrity of user live
- aesthetic pleasure
- adding fun to UI
- impressiveness of fundamental interaction process
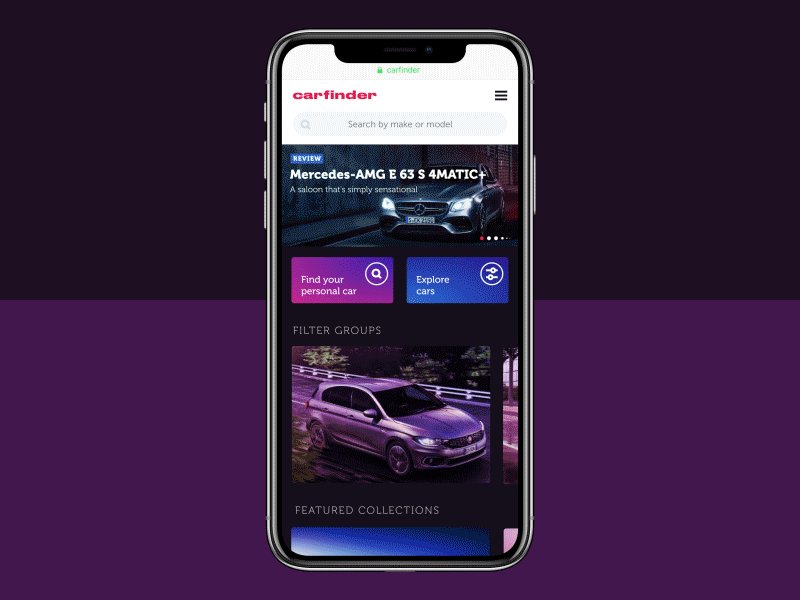
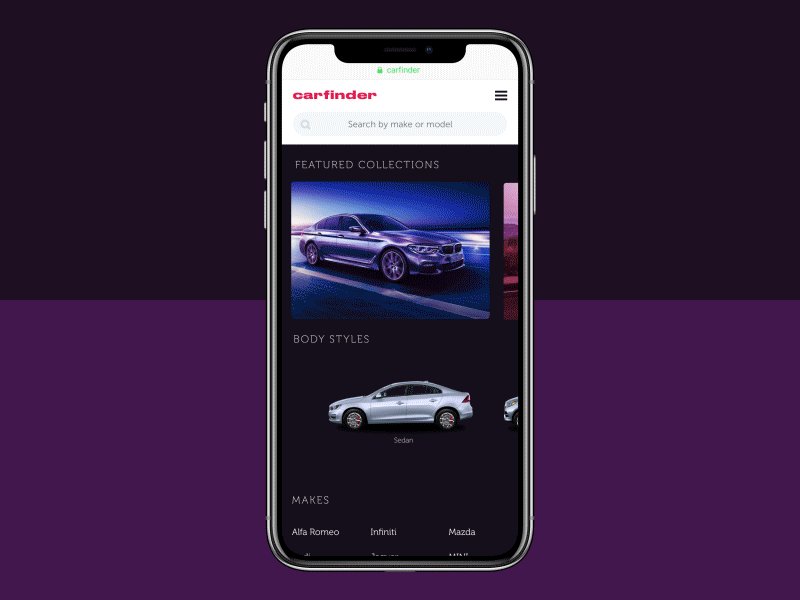
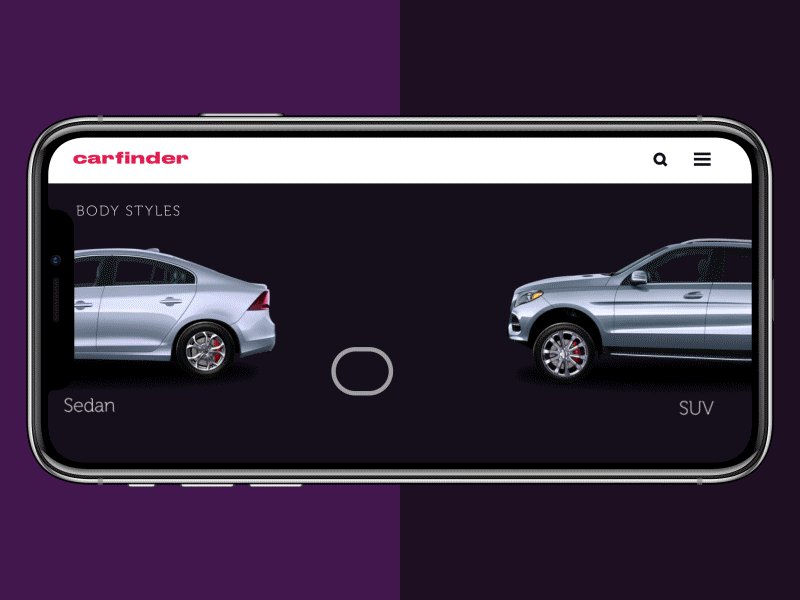
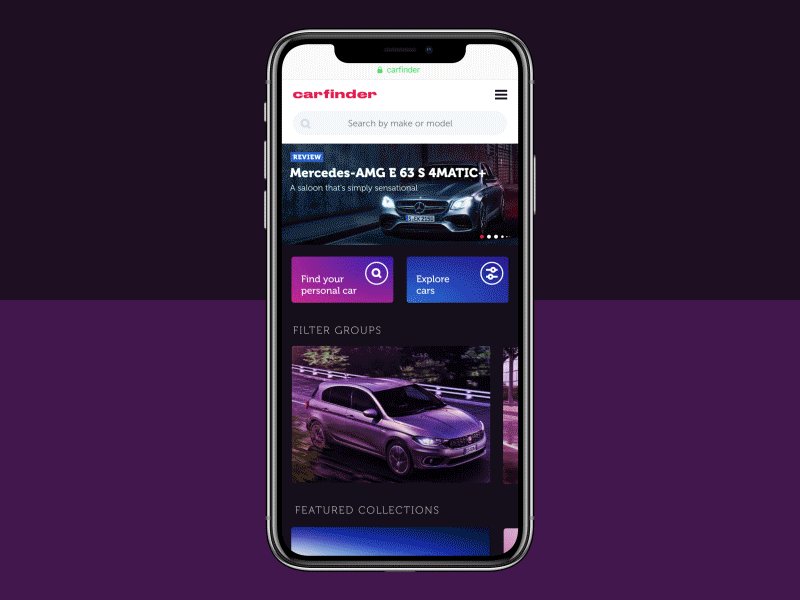
 Transitions of Carfinder app aside Tubik imitate interactions with physical cards and ponder the movements of real cars making user experience even more realistic and engaging.
Transitions of Carfinder app aside Tubik imitate interactions with physical cards and ponder the movements of real cars making user experience even more realistic and engaging.
 Stunning artistic transitions for a mobile interface by Anton Skvortsov.
Stunning artistic transitions for a mobile interface by Anton Skvortsov.
 Creative web parallax concept by Eddie Lobanovskiy. IT besides features the trends mentioned above: full-screen background pic and striking typography.
Creative web parallax concept by Eddie Lobanovskiy. IT besides features the trends mentioned above: full-screen background pic and striking typography.
 Typography founded web interactions concept with appealing animation by Green River Cameleon
Typography founded web interactions concept with appealing animation by Green River Cameleon
Sevenfold Layers
One more veer that covered both graphic and UI design is vogue concepts based on multiple layers. Information technology adds originality and artistic vibraharp to interactions.
 World Wide Web design by Studio VØR based on digital illustrations that transplant the feeling of multiple layers while scrolling.
World Wide Web design by Studio VØR based on digital illustrations that transplant the feeling of multiple layers while scrolling.
 Web design gyre interactions while which the images change each otherwise as layers by Nathan Riley.
Web design gyre interactions while which the images change each otherwise as layers by Nathan Riley.
Certainly, it's only a small part of the creative experiments of this year. Would you like to append any trend that wasn't mentioned in the list? Welcome to join the discussion in comments.
Well-nig the author: Marina Yalanska, tech/design writer and researcher, editor of Icons8 Web log
Entitle image: an illustration from Ouch!
Learn designers' tips on how to be unique in 2019, check the popular graphical project trends, and review a big collection of free interface illustrations.
Source: https://blog.icons8.com/articles/ui-design-top-interface-design-trends/
Posted by: pursellthempailoved.blogspot.com

0 Response to "UI Design: Look Back at 12 Top Interface Design Trends in 2018 - pursellthempailoved"
Post a Comment